Section Navigation
Introduction
2D graphics form the basis of most software applications, both in gaming and non-gaming programs. In this module students will create a pixel art sprite with physical media and then transfer that image into a freeware program called GraphicsGale to make a useable PNG image file. This module provides the basics of what pixel art is and how to create it. The module will introduce the foundational tools and functions of image manipulation software and how the tools are best used to create classic 2D game or application graphics.
Learning Goals
Understanding pixel art and how to create it will provide a means of crafting content for their own software, or modifying existing software content they already use. Students will also use a variety of tools and technologies to create integrated art.
Vocabulary
Pixel - The smallest element of a computer-displayed image, made up of a tiny square of colour.
Sprite - A computer graphic that can be displayed, moved, and manipulated separately from other on-screen elements.
Palette - A set of colours used for a specific piece of art or series of artworks.
Colour Depth - The number of colours available to display an image, the higher the colour-depth, the more colours available.
Guiding Questions
- What is digital art?
- Why can a piece of digital art reach a broader audience than one in a traditional art gallery?
Curriculum Links
This module provides an opportunity to address curriculum expectations in the Art and Computer Studies in Grades 9 to 12. In particular, students will be introduced to the software GraphicsGale and build on the skills they have learned in an entry-level assignment. This assignment will also demonstrate how visual cues can help communicate feelings, ideas and understandings when telling a story.
Materials
- Graph paper
- Coloured pencils or markers
- GraphicsGale – Download GraphicsGale
Non-Computer Activity
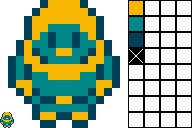
In pixel art, a series of coloured squares work together to form an image. The number of colours used in the image gives a clue to the colour-depth. The terms 8-bit graphics and 16-bit graphics are common terms, but have little to do with the amount of colours used. These terms actually refer to how a computer organizes and stores information. 8-bit graphics often refers to NES (Nintendo Entertainment system) style graphics. This system had very rigid display restrictions, where graphical elements could only be displayed with three colours and one transparent colour. Here’s an example of an NES-style sprite:

16x16px
“px” is the abbreviation for pixel and the numbers indicate the canvas size: the number of pixels horizontally and number of pixels vertically. This indicates the maximum boundaries of the sprite.
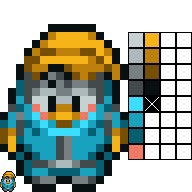
The next generation of gaming systems used 16-bit colour, which allowed thousands of colours to be stored, though only a few hundred colours could be displayed on screen at a time. This expanded colour palettes, though they were still typically limited to 15 colours plus one transparent colour. Here’s an example of a “16-bit” style sprite:

16x24px
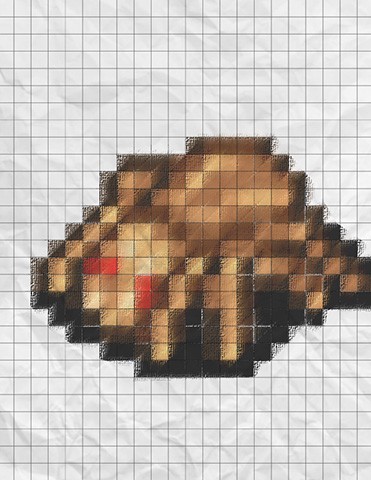
Since then, processing power has increased dramatically, but the number of colours used in pixel art graphics has not expanded as much. This is because working with pixel art, especially in animation, requires you to keep track of the colours used. Using more colours can make this difficult. Here’s an example of a modern sprite in slightly higher resolution:

64x64px
The colours displayed beside the sprite are known as a palette. This is a visual list of all colours used for a graphic. A palette with limited colours is known as an indexed palette, which results in a smaller file size and makes colours easier to track.
Students can select a “palette” of 8 to 16 colours from the available media (pencil crayons, markers, etc.) and create their own sprite using graph paper. Have students define an area of 16×16 squares as a “canvas” and fill in squares with solid colours, using them to make a picture of their choice.

Computer Activity
Using our graph paper sprites as a reference, we will use the program GraphicsGale to recreate those images as actual digital sprites.

- Open GraphicsGale and press CTRL+N to create a new image canvas. Set the width and height dimensions to 16x16px (16 pixels square), and the colour depth to 16 bit.
- 16×16 pixels is a very small area and might be difficult to see. Maximize the canvas by pressing the Maximize button

- on the top of the canvas window and then use the magnification drop-down to zoom in to in to 1500%.
- Click the Show Grid button

- to display a grid that will match your graph paper. This will make it easier to replicate your picture. You can turn this grid off at any time by clicking Show Grid again.
- Select the Pencil Tool

- to place pixels. Left-clicking will place a pixel of the current foreground colour, indicated in the palette bar on the right. Right-clicking on the canvas will set the foreground colour to whatever colour you click on, allowing you to quickly change between existing colours.
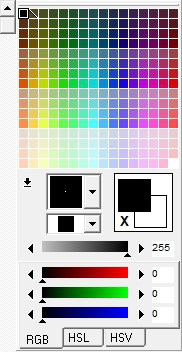
- You can use the palette grid to pick the active foreground colour and the tabbed sliders below (RBG/HSL/HSV) can further adjust your colour. Try and match the colours from your graph paper pixel art.

- RBG stands for Red/Green/Blue and will adjust the amount of each of those colours in the current foreground colour. HSL stands for Hue/Saturation/Lightness and will adjust the base colour, intensity, and light/darkness of the colour. HSV stands for Hue/Saturation/Value, which is the same as HSL, except that value adjusts the brightness based on a pure colour to the darkest shade of that colour rather than along a scale of white to black.
- Use the Pencil Tool

- to place pixels on the canvas to make a digital copy of your graph paper pixel art. If you place a pixel in the wrong spot you can always right-click to select your background colour and draw over it. There is no conventional eraser tool in GraphicsGale.
- Before we save, we need to remove the background colour so it does not display in the final image. To do this we use the Layer Properties button on the left side of the screen.

- Click the Layer Properties button to bring up the Properties box. Check the box marked “Transparent Color” and the colour shown in the box below will be made transparent in the final image. If the background colour is not shown in the box, use the Dropper button

- and click on the background colour in the preview image.
- When you’re finished, navigate to File > Save As. The best file type for saving your work will be .png (portable network graphics) as it allows a transparent background. Choose the location where you’d like to save your image, choose a name for your file, and make sure the box marked “With Alpha Channel” is checked (this enables the transparent background). Then click Save.
- Be sure to share your sprite and check out other students’ sprites as well.
Conclusion
Once students have completed their sprites they should present what they’ve created to the other students. Have them talk about the palette or colour depth of their sprite, any difficulties they encountered in using the program, what they might do differently in the future, and any ways that they might like to use that sprite in a game or application. Group feedback and support is one of the most important tools in developing art skills.
Resources
Additional Resources
- 2D Will Never Die
- The Verge – Pixel art games aren’t retro, they’re the future
- Elizabeth Lapensee
- Make Your Own Pixel Art: Creative Graphics for Games, Animations and More by Jennifer Dawe and Matthew Humphries.
