Section Navigation
Introduction
While sprites tend to get all of the attention, forming the core interactive elements of 2D games and software, tilesets provide the framework in which those sprites exist. They generally comprise the bulk of a game’s graphical content. Tilesets, a collection of the tiles within a program, allow developers to create expansive in-game areas with a minimum of visual assets by essentially copying and pasting from the available tiles. Seamless tiling, made by matching up opposing edges of tile, allow a developer to cover large areas in similar tiles and disguise the fact that tiles are being placed and reused in a predictable grid-like pattern. Even 3D games will use similar techniques when texturing environments, so being able to create seamless, tileable images is quite valuable. In this module students will learn the basics of tile creation using the pixel art skills acquired in modules 1 and 2.
Learning Goals
In this module students will learn about the function of tiles within a game and how to create their own. They will build on techniques acquired in previous modules to build important game framework tiles. Students will also learn how to work with layers and transparency within the image creation software GIMP.
Vocabulary
Tile - A modular graphic used to construct scenic elements in a game.
Tileset - A full group of tiles containing all of the scenic elements for a game or section of a game.
Seamless Tiles - A tile, or group of tiles, which are placed adjacently without any visual indication where one ends and the next starts.
Layer - A transparent “level” in a graphics editor file which can allow separate images or elements to be created and manipulated in the same canvas space, without affecting the other elements.
Permutations - A set of variant tiles within a tileset that allow for multiple arrangements.
Guiding Questions
- What is a modular component?
- What real-life products use modular components? (examples include Lego, building blocks, scale models, train/track sets)
- What are some benefits of modular design?
Curriculum Links
This module provides an opportunity to address curriculum expectations in the Arts and Computer Studies in Grade 9-12. In particular, students will be introduced to the software GIMP. This assignment will also demonstrate how to use image editing software to create graphics.
Materials
- Tileset printout
- Scissors
- Glue / blank paper (optional)
- GIMP (Gnu Image Manipulation Program) – Download GIMP
Non-Computer Activity
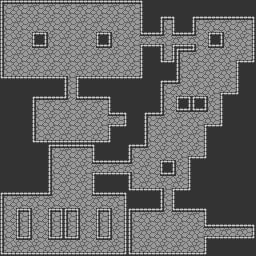
Most 2D games use modular tiles in a variety of permutations to build diverse environments while using a minimum of assets. Included in the resources for this module is a printable page of a tileset for a dungeon floor. To illustrate the versatility of tilesets, students can cut out the tiles and use them to make a simple dungeon map. The paper tiles can either be glued to paper or arranged on their desk. Not all of the tiles have to be used. Students could work together and combine their tiles or trade amongst themselves to create larger or more elaborate maps. After everyone has completed their map, have students present their designs to one another to showcase how versatile a simple tileset can be.
Here is the base tile set:

Here is an example of what you can build using it:

Computer Activity
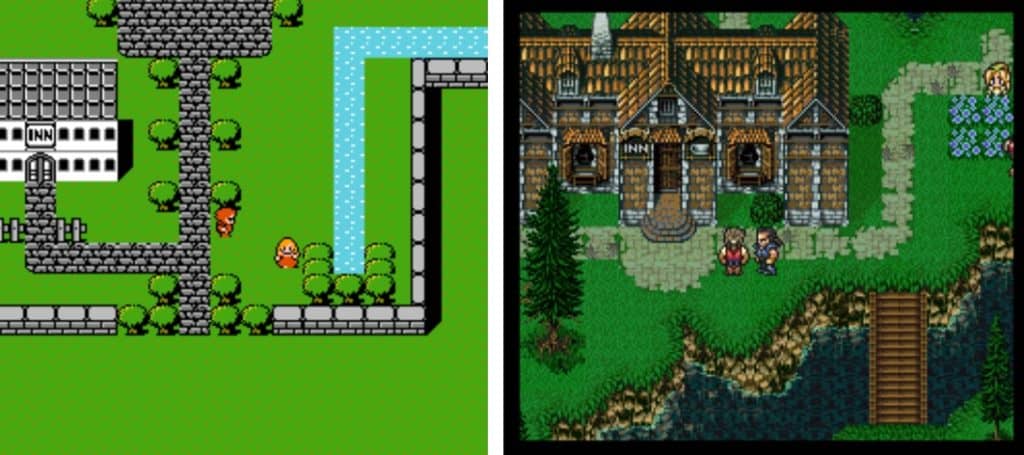
Here are a few examples of simple tiled backgrounds in different perspectives:
Side-Scroller:

Top-Down:

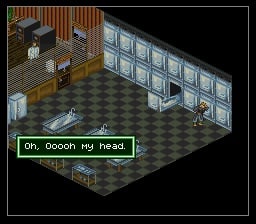
Isometric:


Each of the above examples comes from iterations in the same game series. The side-scroller images show screenshots from Konami’s Castlevania series, first from the 1986 NES version, then the 2005 Nintendo DS version. The top down images show SquareSoft’s Final Fantasy for NES (1987) and Final Fantasy III for SNES (1994). Finally, the isometric images are from Data East’s Shadowrun for SNES (1993) and Harebrained Schemes spiritual successor Shadowrun Returns for PC (2013). Each instance shows how an increase in graphical processing power allows more detailed, visually interesting graphics, while background assets are still being reused as modular pieces. The more modern games will often use variant tiles, tiles copied with slight variations, to lessen the appearance of these assets being reused.
Activity 1 – Basic Tile Creation
Tiles are the dominant asset used to create environments in 2D games. Working with the character sprite from the previous lesson, we will create a series of tiles to create an environment where our character sprite might live. We will explore making stand-alone tiles and seamless tiles.
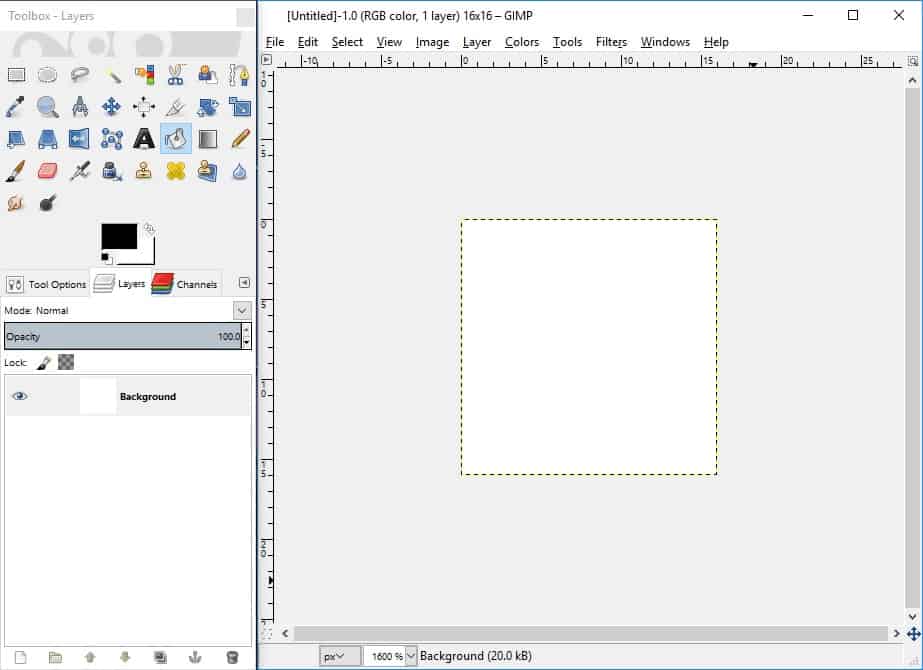
Open GIMP and create a 16×16 canvas. Press “5” to zoom in to 1600%.

Think about what kind of terrain your creature might live in. For this example we’re making a block of clumpy dirt with grass on top. Start with the Pencil Tool

and fill in the canvas with your base colour and draw the base area for your grass.

Then add some clusters of pixels and lines as clumps of dirt and grass.

Finally, add some shadows and highlights to give a sense of lighting to the tile and make the textures ‘pop’.

This is an example of a standalone tile. It is self-contained and doesn’t interact with any other tiles to make a complete image. Export your tile as a PNG image with an appropriate name.
Think of some other tile textures that could work with your character scene. Rocks, plants, statues, crates, and so on, could all work as standalone tiles. Keep your tile size as 16x16px and export to a PNG file when you are done.
Seamless Tiles
Seamless tiles are groups of tiles that work together to produce an texture where it isn’t obvious where one tile stops and the next begins. We use “guides” to help plan and create seamless tiles. Guides are temporary lines displayed on the canvas that allow you to measure and align pixels.
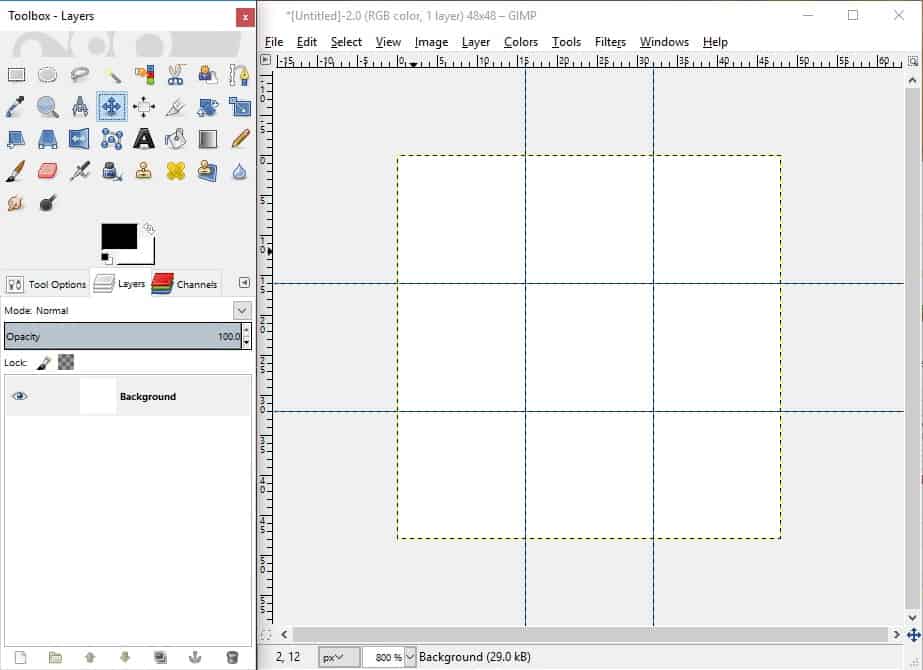
To start create a new 48x48px image. To allow us to test our seamless tiles, we need a 3×3 tile working area. Since we’re creating 16x16px tiles, we need a 48x48px canvas to test the seams – or edges, where one tile touches another – on all four sides.
To create guides, navigate to Images > Guides > New Guide. In the dialogue that opens, divide the canvas into nine 16x16px squares, by placing horizontal guides at 16px and 32px, and vertical guides at 16px and 32px.

Guides can be adjusted manually using the Move tool (M). When the Move tool cursor passes over a guide it will change to a hand icon, at which point you can click on the guide and drag it where you want it. For now leave them where they are.
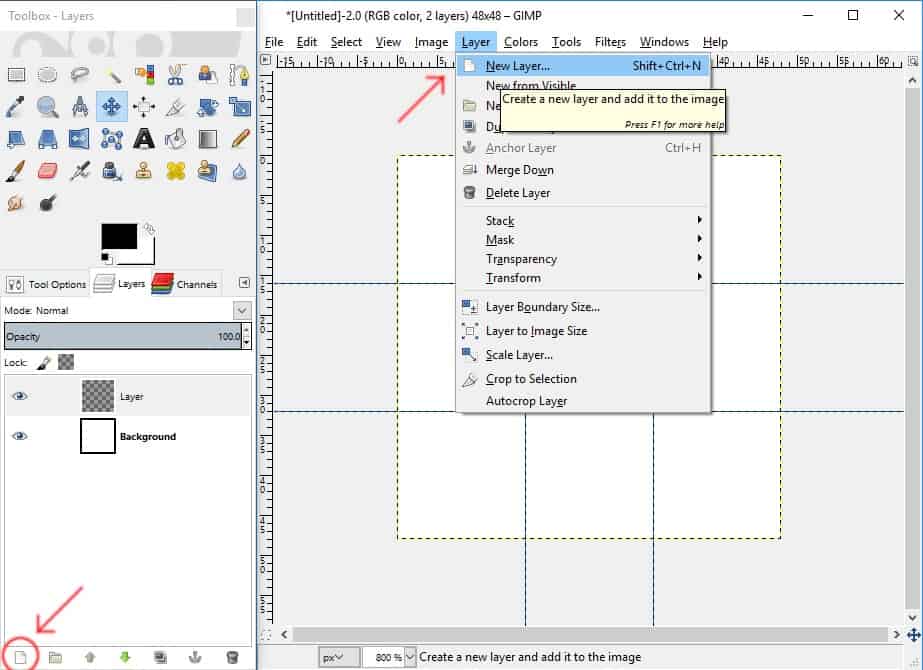
Now we’ll create a new layer in this canvas. Layers allow multiple images and objects to exist independently, where moving or editing one will not affect the others. Layers are very helpful when creating pixel-based graphics. To create a new layer navigate to Layer > New Layer, or use the New Layer button

in the Layers tab of the Toolbox.

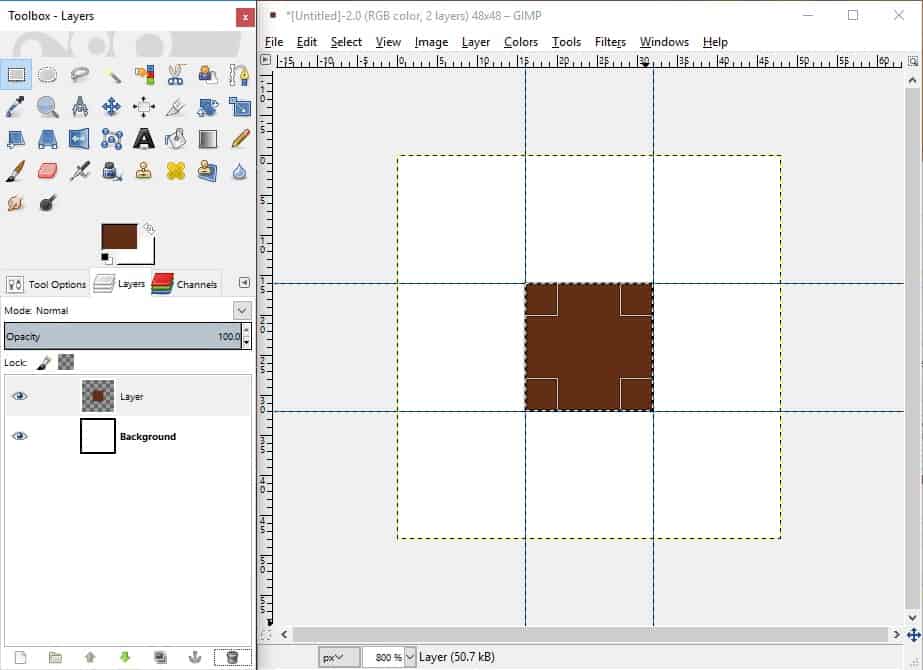
In the layer dialogue that opens, create a new 48x48px layer. This tells the program that the new layer can be edited anywhere in the visible canvas. If you made a smaller layer you would not be able to draw outside of the designated area. Make sure the current layer is selected in the Layers tab of the Toolbox, then use the Rectangular Select Tool (R) to select the 16x16ps area in the center of the canvas. Fill this area with the base colour for your tile by using the Bucket Fill Tool or by going to Edit > Fill with FG Color (where FG stands for foreground).

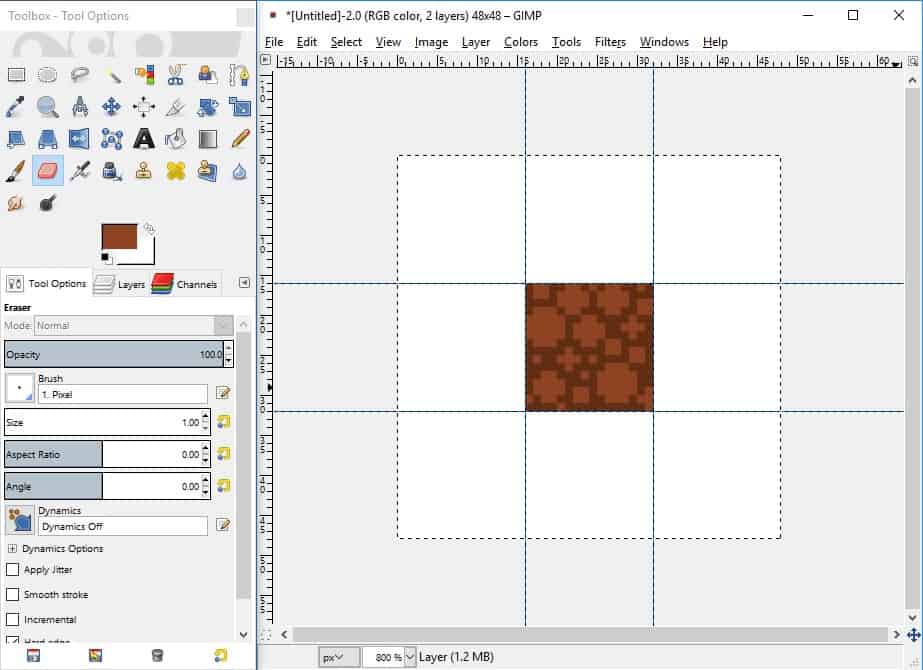
Choose a slightly brighter colour to start applying clusters of pixels to create a texture or pattern. If you find that your pencil tool is drawing outside of the area you intend, or drawing along the guides, go to View > Snap to Guides, and make sure the checkbox is unchecked.

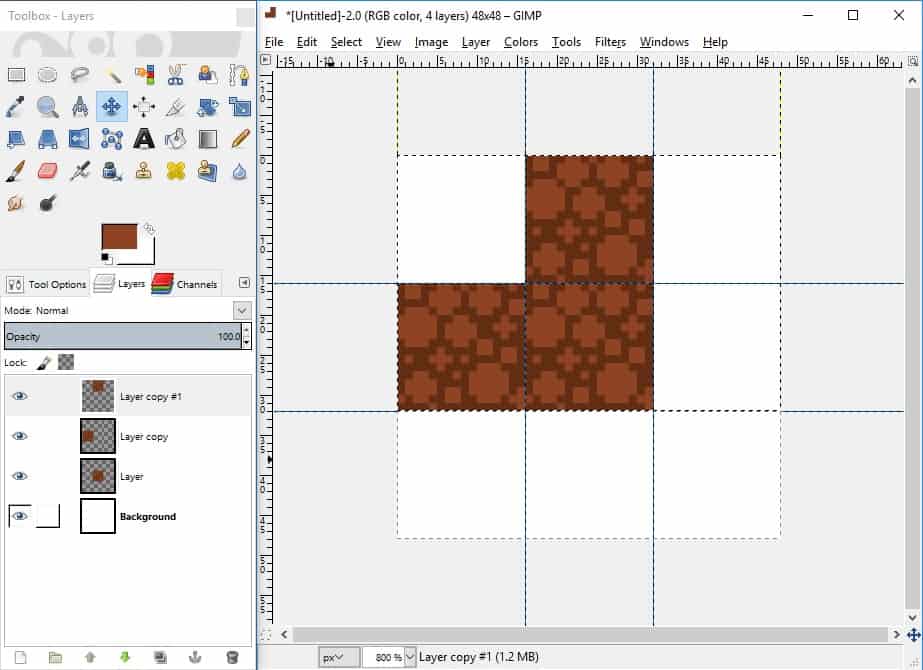
Once your texture is done, we’ll need to test the seams. Navigate to Layer > Duplicate Layer, or use the Duplicate Layer

button in the Layers tab of the Toolbox. This creates a copy of the current layer, arranged above the previous layer. Using the Move Tool, drag the duplicate image to the center left square of the grid, so that the edges line up with your original tile. Check for any pixels that don’t match up. Fix any areas in the original layer, delete the duplicate layer, and then duplicate the edited original layer to test again. Do this for the edges on all sides.

If the guides are making it difficult to see if the tiles blend together, turn them off by going to View > Show Guides and unchecking the box. Once your main texture matches up, delete the extra layers by selecting them and clicking the Delete This Layer button in the Layers tab of the Toolbox. Now add shadows and highlights to the original layer and test the seams using duplicate layers until you’re happy with the tile.

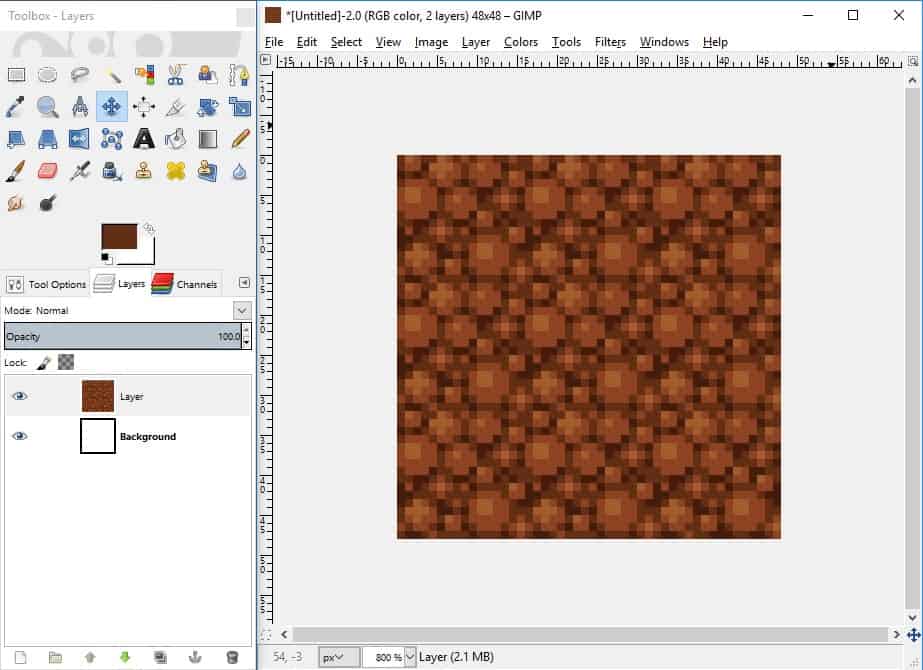
After testing your tile, delete any duplicate layers. Using the Rectangular Selection Tool, select the 16x16px area of the tile, and go to Image > Crop to Selection. This reduces the canvas size to the area of your tile. Export the image to a PNG file and you’re done! Use these techniques to create as many tiles as you need to create the elements for your character’s background environment.
Activity 2 – Creating a Tiled Background
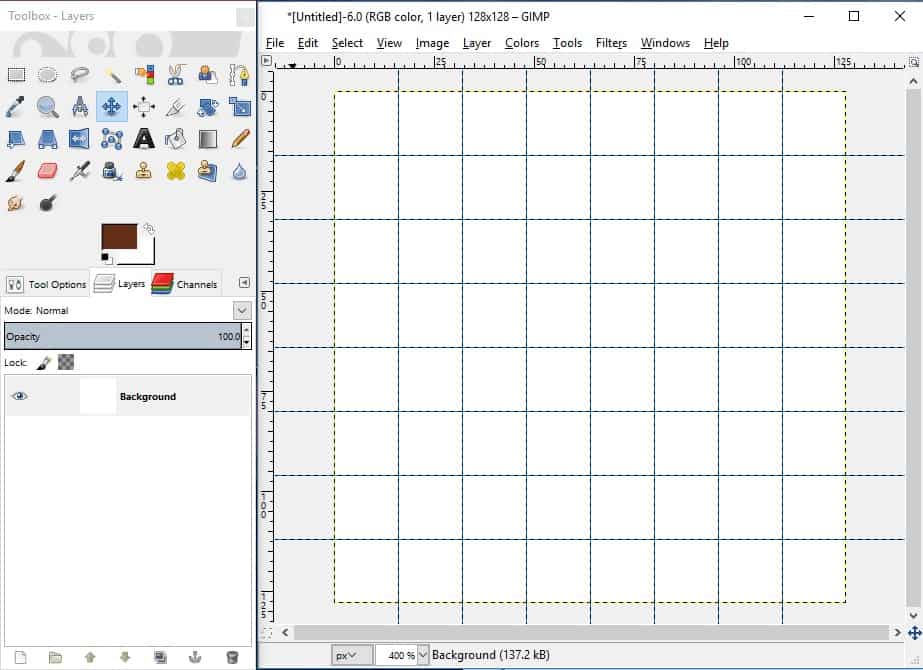
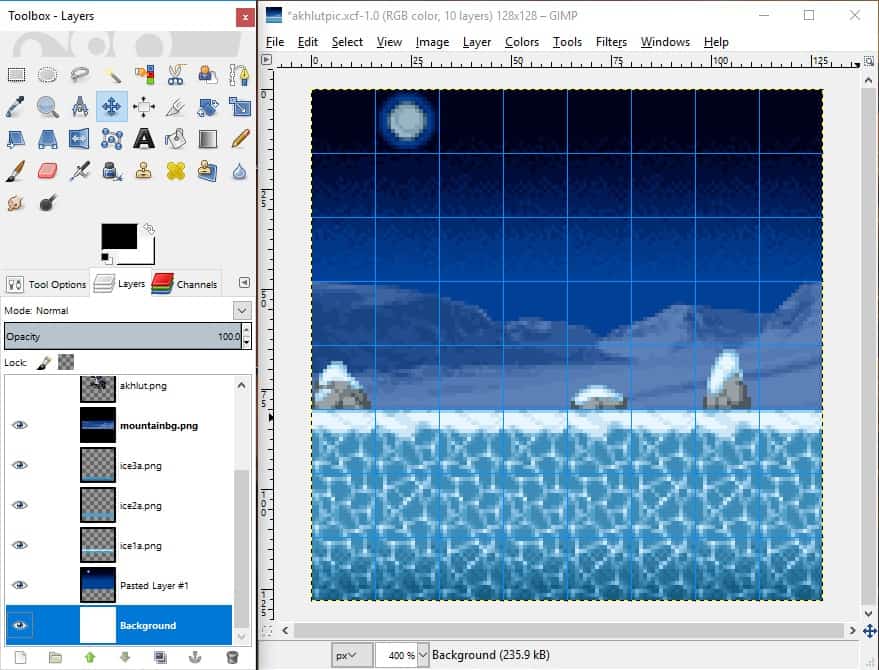
Now we will use layers to combine the sprite you created in the previous module along with the tiles you’ve just created. Create a new 128x128px image in GIMP. Create guides (both horizontal and vertical) at 16px, 32px, 48px, 64px, 80px, 96px, and 112px. This creates an 8×8 grid of 16x16px squares.

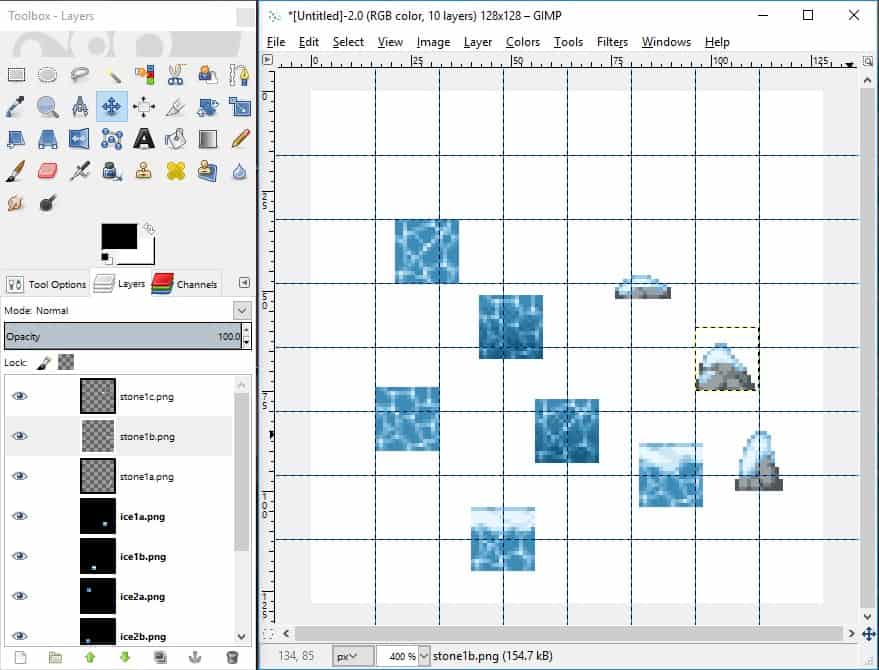
Add in all of your tile PNG files by selecting File > Open as Layers. Holding CTRL, select all of the tiles you created and hit Enter. This opens each as a separate layer in your image.

Using the Move Tool, select each tile layer and drag it into place. Turn on View > Snap to Guides to ensure the tiles align to the grid, which makes placement more precise. Continue duplicating and moving the tiles until your background is laid out. If you can’t see a tile, or it looks as though others are sitting on top of it, you can adjust the order of the layers by using the Up and Down arrows on the Layers tab in the Toolbox.

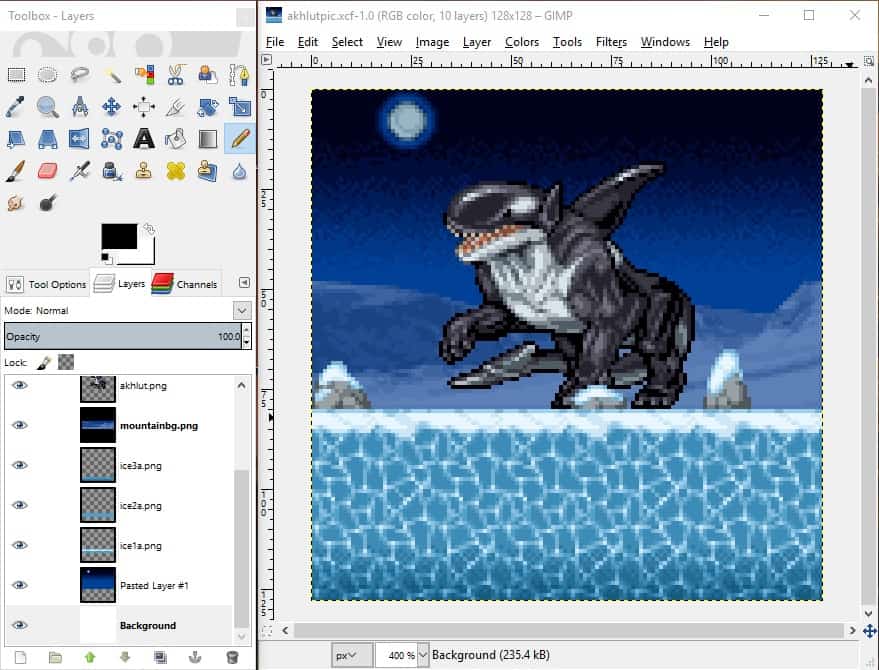
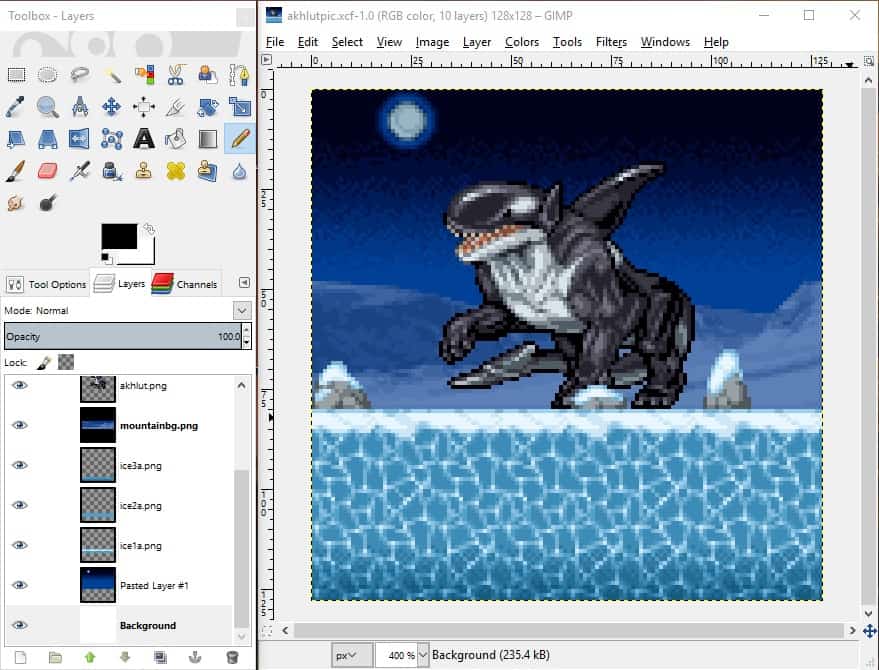
Now add our character sprite. Go to File > Open as Layers and select the PNG of your sprite from the previous module. Make this layer the topmost layer and move your sprite where you think it looks best. Now we need to remove any background colour that might be around your sprite. To do this, add an alpha layer to control the transparency of the image. With the sprite layer selected, right click the layer and click Add Alpha Channel. Then use the Fuzzy Select Tool (U) to click and select the areas of colour to remove. Make sure Anti-aliasing is unchecked and Threshold is set to 0.0. Click on the background colour of the sprite and press Delete to remove any background colour and allow the tiles to show through.

First make a copy of what your working on to retain your layered file in case you want to make edits later. Go to Image > Merge Visible Layers to combine and flatten all the layers for the final file. After clicking enter in the dialogue, the Layers in the palette will reduce to one layer called Background. To see your image without the grid, go to View and uncheck Show Guides. Export your picture as a PNG and that’s it!

Conclusion
Were you able to make seamless tiles? Did using guides help you to line up duplicate layers? Did you place additional guides to help you line up opposite edges of your tiles without copying them? How did layers help you develop your tiles? Layers are one of the most valuable tools for artists in making and testing graphics. We’ll be relying on them extensively in future lessons.
Seamless tiles can help you quickly create environments for games and applications. Standalone tiles are perfect for placing unique images into an environment, making interactive elements, platforms, and many other game objects. Tiles are often collected into tilesets, to be stored and accessible from single file. This saves having to store hundreds of individual files and keeps asset files to a minimum. Tilesets and individual tiles are both valid ways to work, and ultimately depends on the program being used and the preference of the developer.
Accommodating Diversity
Thinking about how edges line up without practical visuals can prove difficult for some. Copying and pasting different layers to test seams is a vital skill in graphics development. If students are having trouble they can copy some of the attached tile samples. Each uses only four colours each, and the process is mapped out, from a two-colour “planning stage,” followed by adding light and shadows to increase depth and definition of shapes.
For those students who are ready for more, they can work on making “variant tiles.” These are tiles that copy the overall design of those surrounding them, but have minor differences to break up the monotony of a large area of similar textures. Variant tiles could incorporate things like cracks in rock, missing bricks, raised or shallow areas in dirt, and other minor imperfections that make an area look more natural.


