Section Navigation
Introduction
For this module students will create an interactive story using a novel they have read. There are a few options for this extension activity including creating an alternative ending, telling the story from another character‘s point of view or re-writing elements of the story (for example having the main character make a different choice.) Students will have to think critically about how these changes affect the story and how it will make it different. If this is your first time using Twine consider reviewing the ‘Introduction to Twine Module’ first to gain a basic understanding of this software.
We want to thank Jaime Fortin who acted as the Cultural Advisor for this module. Jaime is a student at Trent University working on a degree in Indigenous Studies. She is from Chapleau Cree First Nation, a small reserve in northern Ontario.
Learning Goals
By the end of this module students will know how to make changes to the appearance of their Twine story and become more familiar with HTML and CSS programming languages. Students will also think critically about the characters actions and how they can change the outcome of the story.
If teachers would like to add an Indigenous cultural aspect to this module below is a list of novels written by Indigenous authors that teachers could have students choose from.
Novels written by Indigenous authors:
- Ceremony by Leslie Marmon Silko
- Medicine Walk by Richard Wagamese
- The Moons Speak Cree: A Winter Adventure by Larry Loyie & Constance Brissenden
- Lightfinder by Aaron Paquette
- A Named Earned by Tim Tingle
- Above the Falls by John Harris
All of these novels are fiction and discuss traditional aspects of Indigenous life. If teachers choose to allow students to choose one of these books listed above it is important for teachers to emphasize that although they could expand on another character in the book or change the ending they cannot change aspects of the Aboriginal culture that is discussed in the book. If students were to start changing aspects of the Indigenous culture this could be seen as cultural appropriation.
Another option would be to allow students to choose a book, or even a movie, where an Indigenous person is seen as a background character and instead change the storyline by using Twine to make them the main character in the story. Often times in novels and films Indigenous peoples are only given background roles and this would be an opportunity for students to bring Indigenous characters to the forefront.
Vocabulary
Passage - In Twine, a passage is a narrative unit, a building block for full stories.
Narrative - The process of telling and structuring a story.
CSS - Cascading Style Sheets is a styling language used for coding the presentation of a document in a markup language.
HTML - Hypertext Markup Language is the standard markup language for designing web pages.
Cultural Appropriation - Is the adoption of elements of a minority culture by members of the dominant culture. It is distinguished from an equal cultural exchange due to an imbalance of power, often as a by product of colonialism and oppression.
Guiding Questions
- Do you ever wonder what would happen if a character in a book made a different choice?
- How would the story be different if the main character was the opposite gender?
- Have you ever been disappointed with the ending of a novel and wished it ended differently?
- How are Indigenous characters typically portrayed in novels (for example, often times Indigenous women are portrayed as needing to be saved)?
Curriculum Links
This module is in line with the English curriculum. Students will be analyzing events from their novel and evaluating how the story would be different if the character had a different response to events. Vocabulary and other writing skills can be assessed in this module. Students will also be improving their use of CSS and HTML languages by adjusting the looks of the Twine story and adding images where desired.
Materials
Twine – Download Twine
Non-Computer Activity
Planning Activity
For this module students will write an extension of their novel. This could be done as part of an individual novel study or as a project for a novel read as a class. This can include:
- Write an alternative ending for the novel
- Write a portion of the novel from another character’s perspective
- Change some traits of the character and rewrite a portion of the novel that would now be different
- Change the gender of the main character and rewrite a portion of the novel that would now be different
- Change some of the choices the main character made and rewrite a portion of the novel that would now be different
- Change the setting or time period of the novel and rewrite a portion of the novel that would now be different
Teachers can adjust the options based on their course expectations and what they think would work for their class.
Students should choose an option from the list above and plan out what changes they will make to the novel. Think critically about the actions characters make and how these actions can alter the storyline. Students are encouraged to write out the changes they are going to make and how these changes are going to affect the rest of the novel. Vocabulary learned while reading the novel should also be incorporated into their digital story. Metaphors and other figures of speech can be examined and analyzed in the Twine project as well. Students can add passages for definitions and explanations throughout their Twine project (see step 7 under the Computer Activity section). Once students have a plan laid out they can show their teacher and move on to the Twine portion of the module.
If students choose an option where they incorporated Indigenous culture at the end of their Twine Activity they could explain to other classmates why it is important for Indigenous characters in books and movies to be portrayed accurately and correctly.
Computer Activity
Getting Started
- Open Twine and start a new story.
- Name your story something relevant to your topic, this can be changed later.
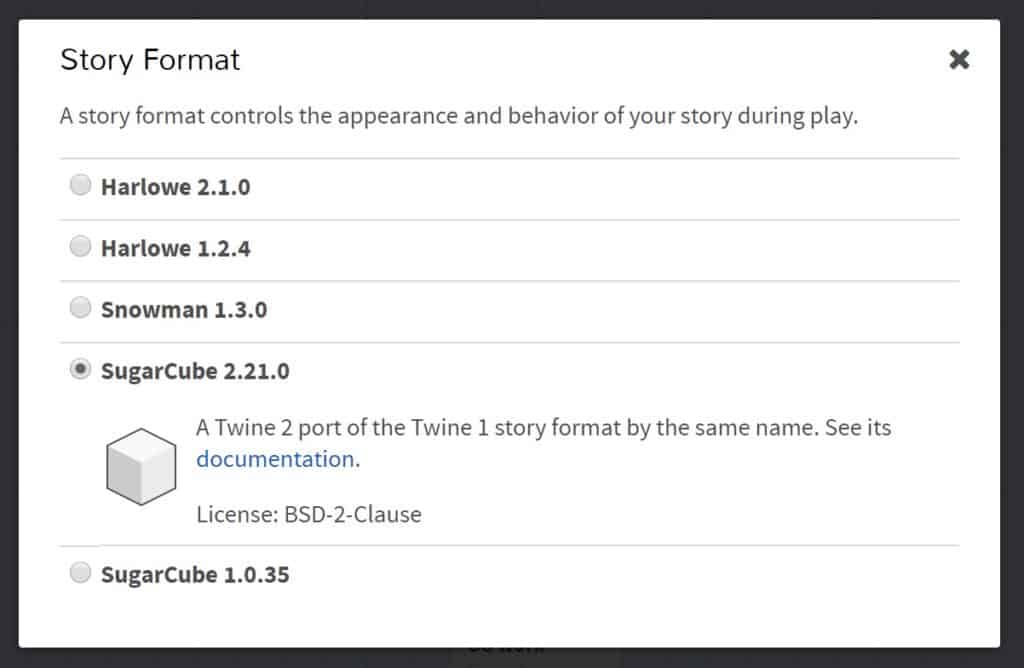
- Change the “Story Format” by selecting the arrow beside the story title. Select “SugarCube 2.21.0”

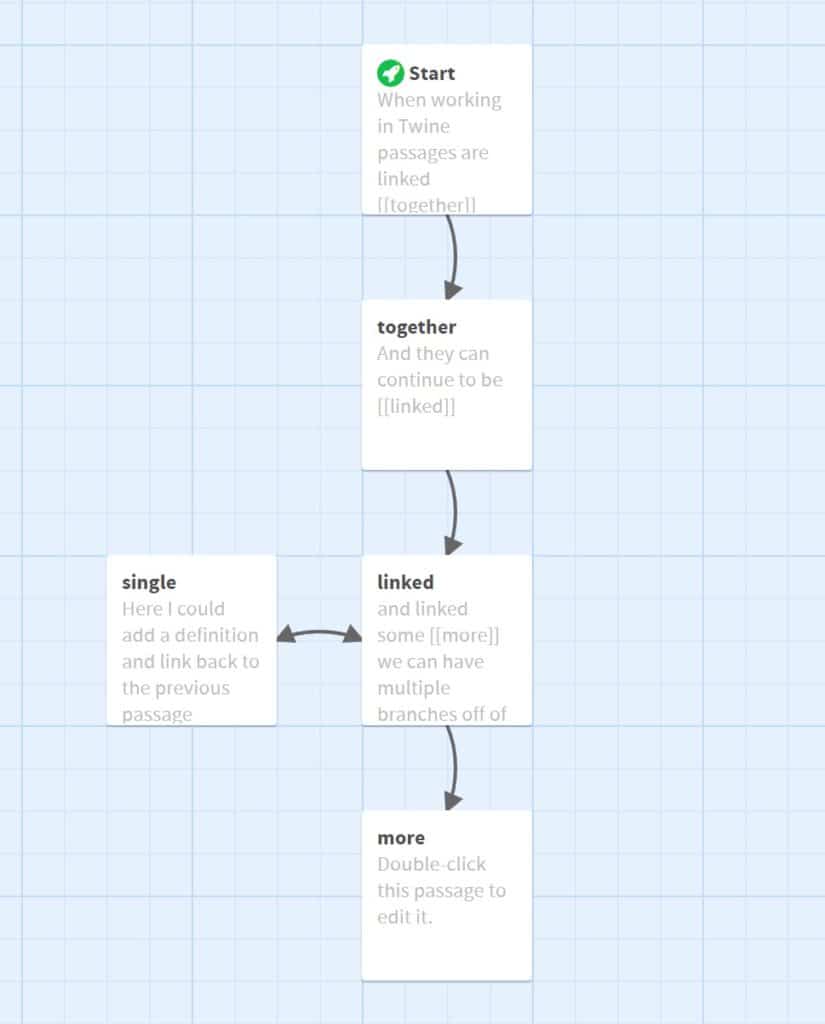
- Start typing out your story and linking passages together. Remember to link passages type the title in double square brackets [[ ]]
- If you want the link to be one word and the title of the passage to be another you can add a pipe in the brackets. For example [[Lungs|Left Lung]] has the word Lungs as the link but the passage will be title Left Lung.
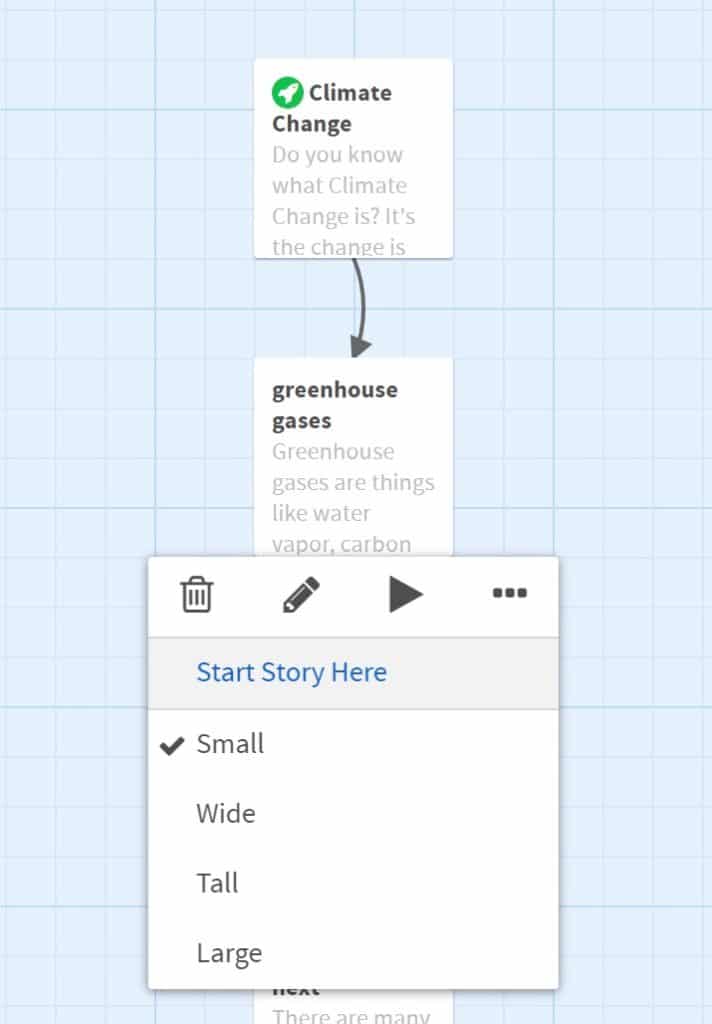
- The little green rocketship will be on your starting passage. To change this to another passage hover over the passage and click the three dots and choose “Start Story Here”.

- To have a two way path between passages you need to have [[ ]] around the title of each passage with in the passage. This will be helpful if adding definitions or explanations for your passage.

Changing the Default Appearance
Once the you are happy with the layout of your story and have an ending for each path you can start changing the appearance of your story. Click the arrow beside the title of the story and select “Edit Story Stylesheet.”
There are a variety of colours that can be used in CSS and HTML programming. A good site for a list of colours is W3Schools.
body {
background-color: MediumSeaGreen;
color: white;
font-family: Futura,Impact,Helvetica,sans-serif;
font-size: 120%;
}Line 2 changes the background colour to Medium Sea Green.
Line 3 changes the colour of the text to white.
Line 4 sets the fonts. You will want to pick multiple fonts in case someone does not have the font you have programmed.
Line 5 makes the font size a little larger.
a {
color: LightBlue;
}This script changes the link colour to Light Blue.
a:hover {
color: LightSteelBlue;
}This script changes the colour of the links when you hover over them to Light Steel Blue.
Changing an Individual Passage’s Appearance
To change the appearance of an individual passage you will need to add a tag to that passage. To add a tag double click the passage and select “+Tag” under the passage title. Name the tag something that relates to the passage. For example I have added a tag called “Water” because the passage talks about oceans and I might want to use this tag on other passages that include the topic of water.
.water {
background-color: CadetBlue;
color: Coral;
}To program a class for water we need to have a period in front of the name and then format the same way we did our default settings.
Adding Images
To add images to you story there are two different ways to do it. You can add pictures from the internet by adding the URL to your script. The problem with this is you are limited to images on the internet and you do not have control over the sites they come from. If the site is no longer up you picture will disappear. The other way is what I recommend because it gives you more control over your images. When you publish your Twine story to file you are choosing a location to save it to. Create a folder to save your story in and save the images you are plan to use here. Now you can call on these images within the passage when we want them to appear.
<img src="ocean.jpg">This script has the image named ocean.jpg appear. If you test your program your image probably won’t appear. To see if the image is going to appear you need to publish to file then go to the folder where it is saved and open the story in a web browser. I noticed my picture was too big. The size of the image can be adjusted.
<img src="ocean.jpg" width="50%">This script sets the size of the image to be 50% of the original.
Adding Videos
To add videos to your story there are two ways to do it. One method is to copy the video URL and program it to appear similar to adding an image. Again you may run into similar issues with adding videos from the internet that they may be taken down and you have less control. If you save the video into a folder with your Twine project you can add it the same as you would an image and adjust the size.
<video src=“https://www.nfb.ca/film/maq_spirit_woods/” width=“640” height=“480”>
</video>The other way to display a video is to embed it. To do this from YouTube click the share option and select embed. Copy the text that appears and paste it where you want the video to appear in your passage.
Remember to publish to file and test that your video works by clicking the HTML file and opening it in a browser. Videos that tell the myth or legend can be added to your project or the story can be told by adding passages.
Conclusion
To finish up the module students can share their stories with their peers. If students have read the same novel they can write a comparison between the original and the alternative a peer came up with. If working on individual novels students can write a review of their peers writing.
Extension Activity: Twine could also be used to dissect a passage and analyse the figures of speech, vocabulary, characters and their traits and so much more. This can be done by typing out the passage and having links to your analysis of the various components of the novel.
Resources
- The W3Schools website has a page that lists colours that are supported by all browsers. These colours can be used in Twine as background or font colours.
- Adam Hammond is an assistant professor at the University of Toronto. He has created a guide to programming in Twine. This guide includes videos and detailed instructions on how to make your Twine project better.
- The Twine Wiki page has links to specific actions you may be trying to compete in Twine, including adding a video.
- Education Week is a blog that has great teaching-related content. This post is specifically about revamping class novel studies.
- The Atlantic has an education blog on using English classes at the secondary level to teach empathy and incorporate perspective on issues. This post talks about how novels are not written to teach analytical skills but to make people more conscientious citizens.
- As a optional reference for the extension activity, this is an example of the real story of Pocahontas.
- This link allows teachers and students to consider how the media and contemporary films portray Indigenous peoples.
- A website containing a list of Indigenous novels for youth.




