Introduction
Scratch is a basic coding language that uses ‘building block’ style coding to create animated stories, interactive games, simulations, and beautiful artwork. In using Scratch, learners will be introduced to basic coding concepts and develop their computational thinking skills while bringing their own ideas to life. In this series, the basics of Scratch will be introduced to provide learners with the foundational skills required to begin creating in Scratch.
Scratch makes it easy for learners who are just starting out by organizing the types of code you can use into categories, the code blocks are grouped by the following categories: Motion, Looks, Sound, Events, Controls, Sensing, Operators, Variables and My Blocks. These code blocks can be pieced together in the Code Area like placing jigsaw puzzle pieces together. Students can easily test their code and debug problems with their code by having the Code Area and the Stage both visible at the same time.
In this episode, learners will explore:
- The Sprite Pane
- The Stage
- The Block Palette
- The Code Area
Vocabulary
The following vocabulary definitions are directly from Scratch Wiki.
- Block Palette (Scratch)
- The Block Palette is the area on the left of the screen when the Code button is opened. On the left, there is an area that contains the nine sections of blocks in Scratch. To the right of that, there is an area that contains blocks that can be dragged into the Code Area to make code.
- Code Area
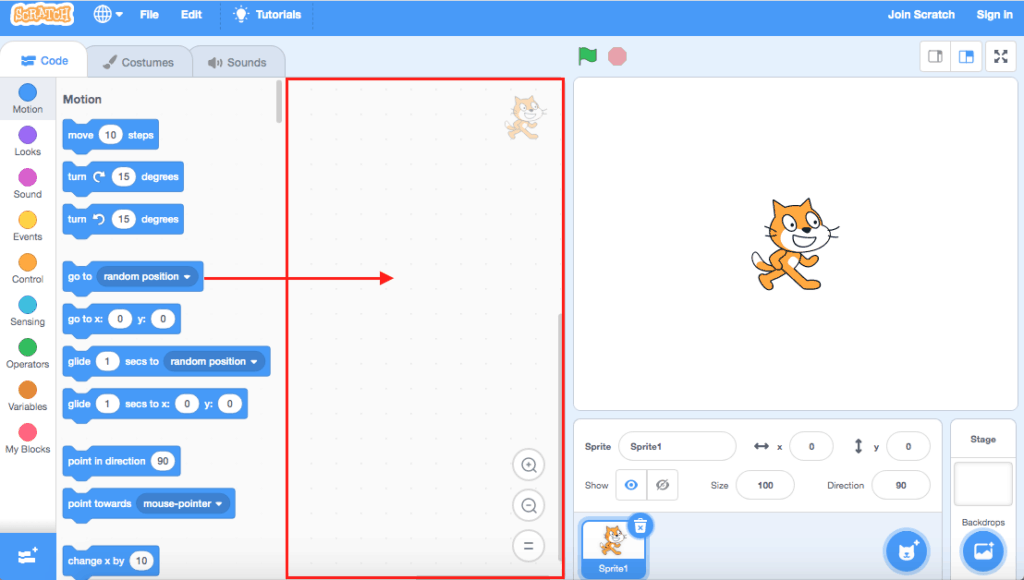
- The Code Area is the large empty space to the right of the Block Palette. It is an area for storing blocks that run the project. Blocks can be dragged from the Block Palette into the Code Area and arranged to form scripts.
- Sprite (Scratch)
- Either user-created, uploaded, or found in the sprites library, are the objects that perform actions in a project.
- Sprite Pane (Scratch)
- It is a white area located beneath the Stage where all sprites present in a project can be easily accessed to modify or inspect.
- Stage (Scratch)
- The stage is the area where the sprites are and perform their actions. It is located in the top of the area to the right of the Code Area.
Materials
Scratch 3.0 (Online or Desktop)
Computer Activity
This episode will take you through the Scratch working environment. We will explore the different sections of the Scratch editor!
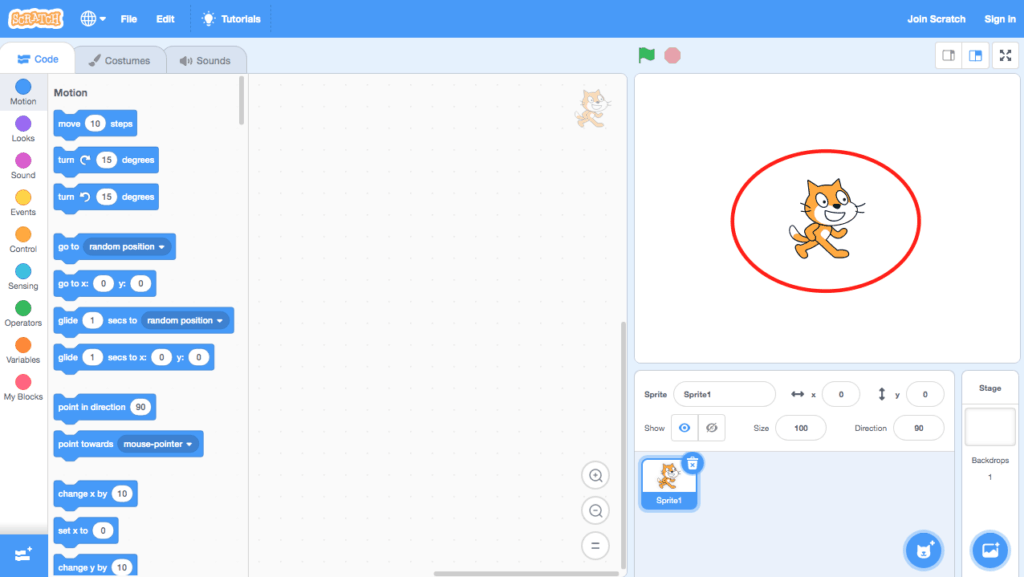
To create a game, interactive story, animation or artwork in Scratch, you must add code to tell a Sprite exactly what to do. A Sprite is an object that performs actions in a project. A sprite will follow your commands and the Scratch editor automatically starts with a Cat Sprite for all projects.

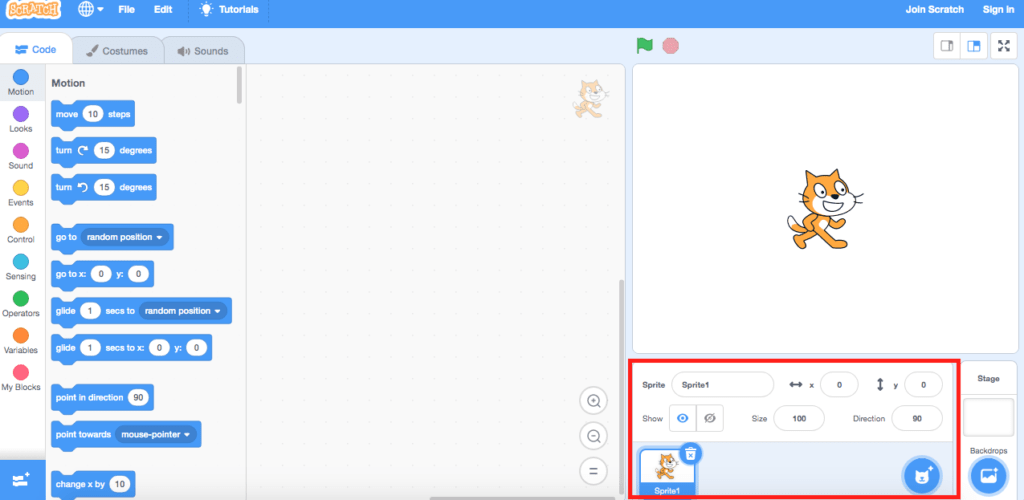
You can add new Sprites, delete a Sprite and see all of the Sprites that you’ve added to your project in the Sprites Pane. Any sprites added will appear on the Stage.

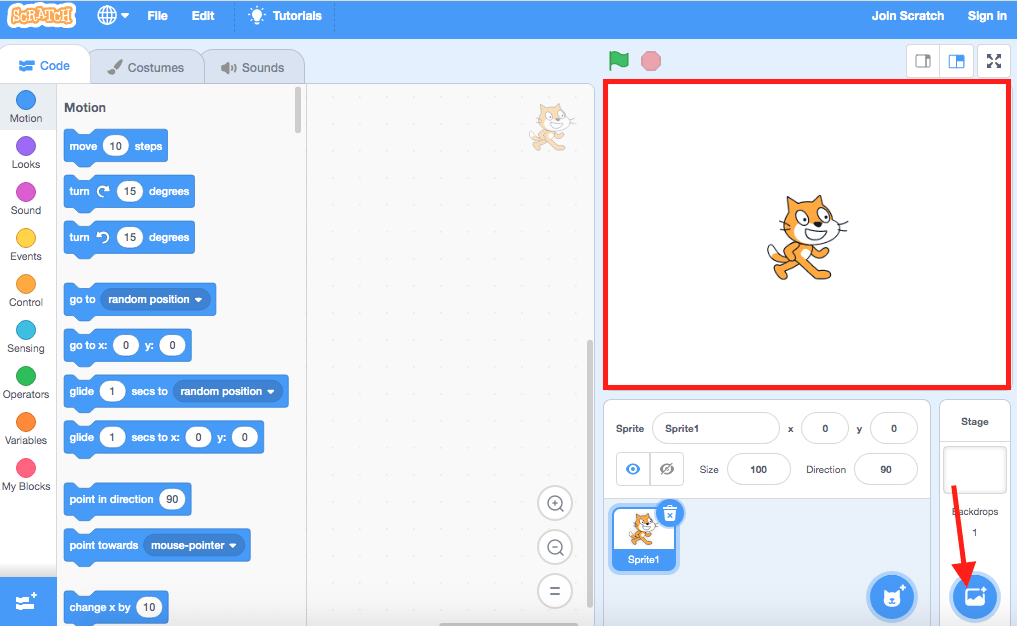
The Stage is the area where you will see your code come to life. Think of this area just like a Broadway stage that actors perform on. This is where the Sprites will follow the coded commands that you have put together in the Code Area. It is the background of your project and you can personalize it by adding different Backdrops from the Backdrops Library.

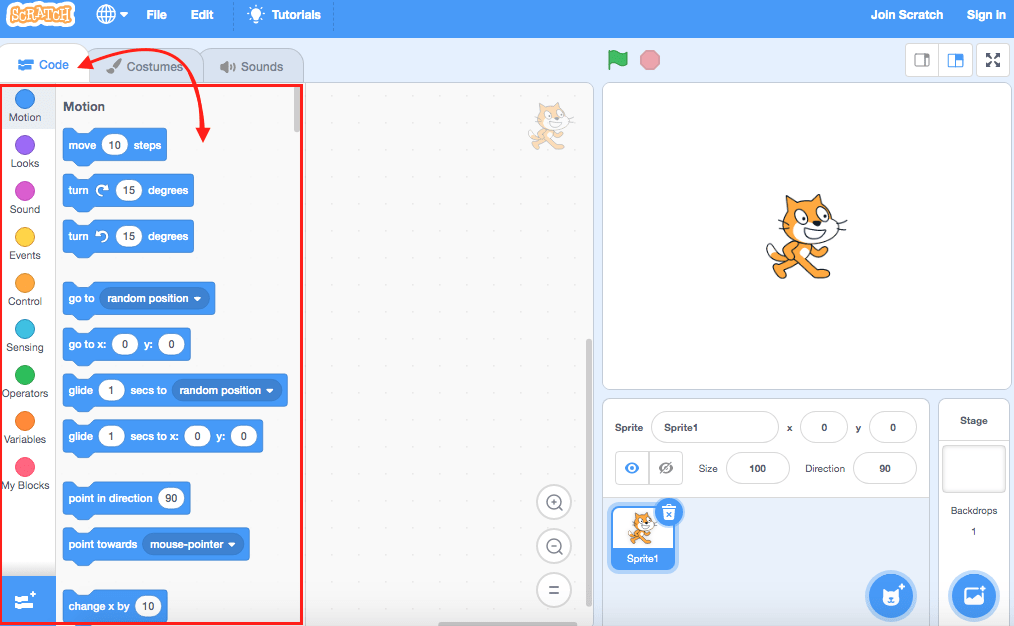
You will tell the Sprites exactly what to do by giving them commands that are put together into a program. A command is an instruction to do a particular task, and those are shown in the form of Code Blocks in the Blocks Palette, which is located under the Code tab at the top left of the screen. You can think of this area as your toolbox. All of the blocks are colour-coded and can be found in the categories on the very left side of the Blocks Palette. As you can see in the following picture, all of the Motion code blocks are dark blue and can be accessed by clicking on the blue Motion category.

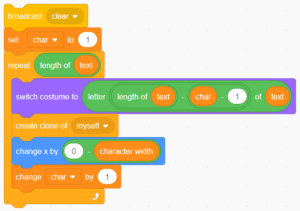
A program is a group of commands listed together in a specific order. Think of a program like the steps you must follow in a cookbook to bake a cake. You will build your program by choosing code blocks from the toolbox (Blocks Palette) and dragging them into the Code Area. You can think of this area as your Sprite’s empty brain where you will drag instructions for it to follow so that it can run them on the Stage. The blocks can be clipped together to make a script, and just like the steps to baking a cake, or the script for an actor to follow in a play, the order of the blocks is very important.

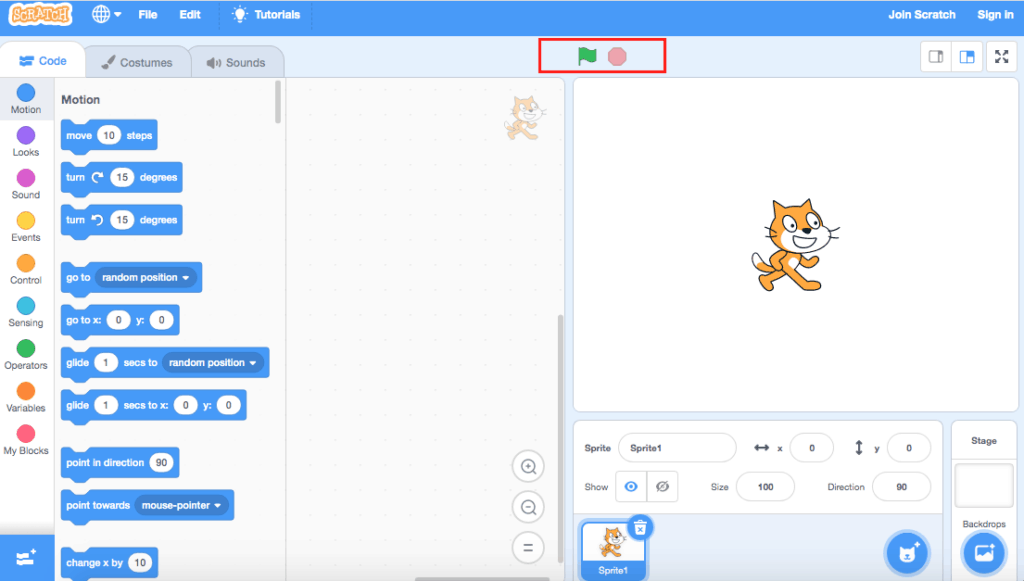
To start your program or to test your code click the Green Flag located above the Stage and to stop your program click the Red Stop Sign.

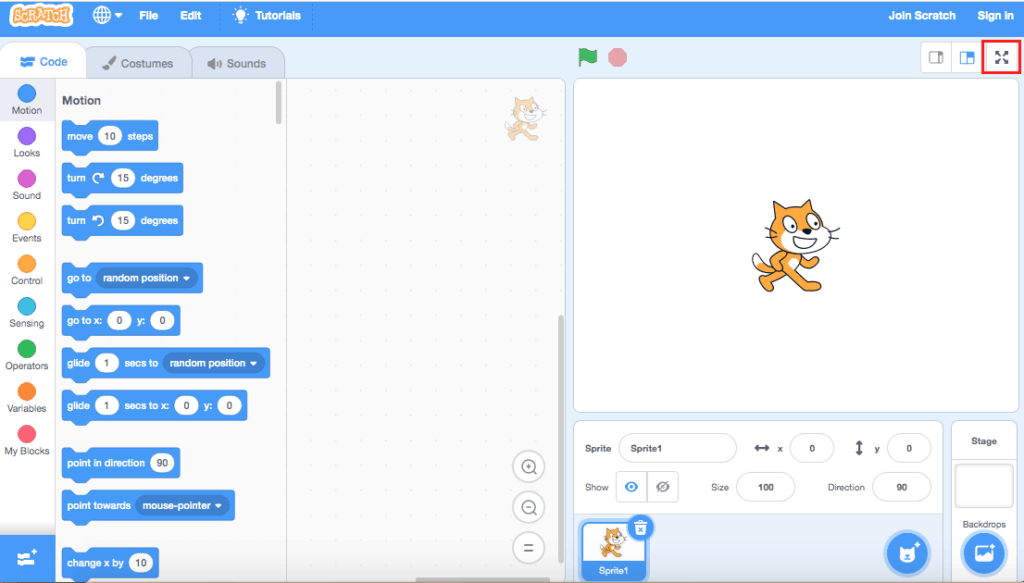
You can make your Stage full-screen by clicking the button with the four arrows in the top right corner above the Stage.

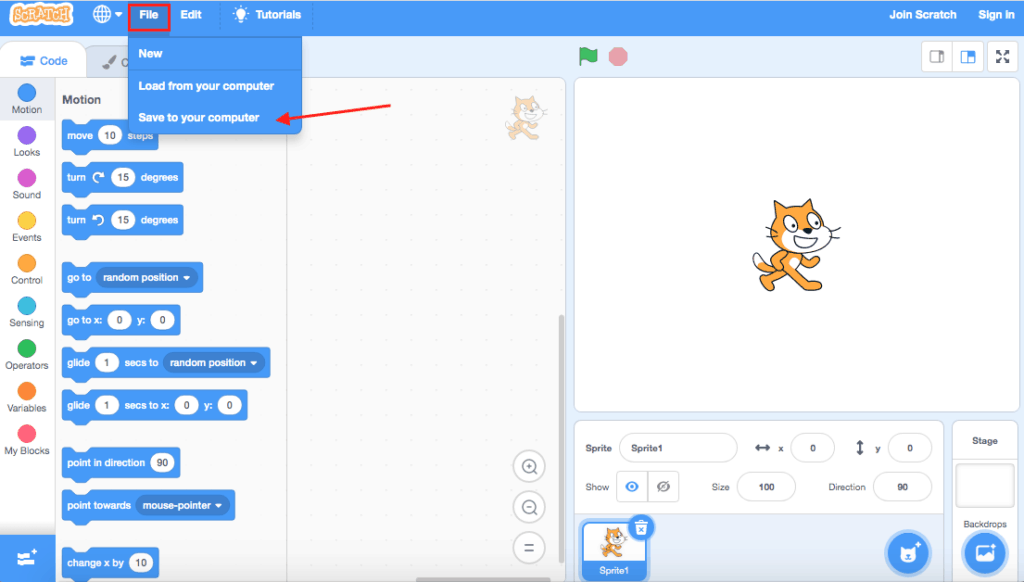
Finally, once you’ve finished your creation you can save it by clicking on File > Save To Your Computer.

Now You’re ready to begin a Scratch Project!
Conclusion
Now that you’ve been introduced to the basic Scratch working environment, you are ready to begin exploring how to make animations, games, artwork and more! Checkout Scratch Basics: Sprite Animation – Episode 2 by Kayla from Pinnguaq to learn how to add a sprite and a backdrop to your project!
We want to see the awesome things you’re creating! Take a photo or video and share your work with us by emailing media@pinnguaq.com or tagging @pinnguaq on Facebook, Twitter, or Instagram. Don’t forget to include the hashtag #LearnWithPinnguaq! You can also upload your project to the Pinnguaq Studio.