Introduction
Scratch is a basic coding language that uses a ‘building block’ style coding to create animated stories, interactive games, simulations, and beautiful artwork. In using Scratch, learners will be introduced to basic coding concepts and develop their computational thinking skills while bringing their own ideas to life. In this series, the basics of Scratch will be introduced to provide learners with the foundational skills required to begin creating in Scratch.
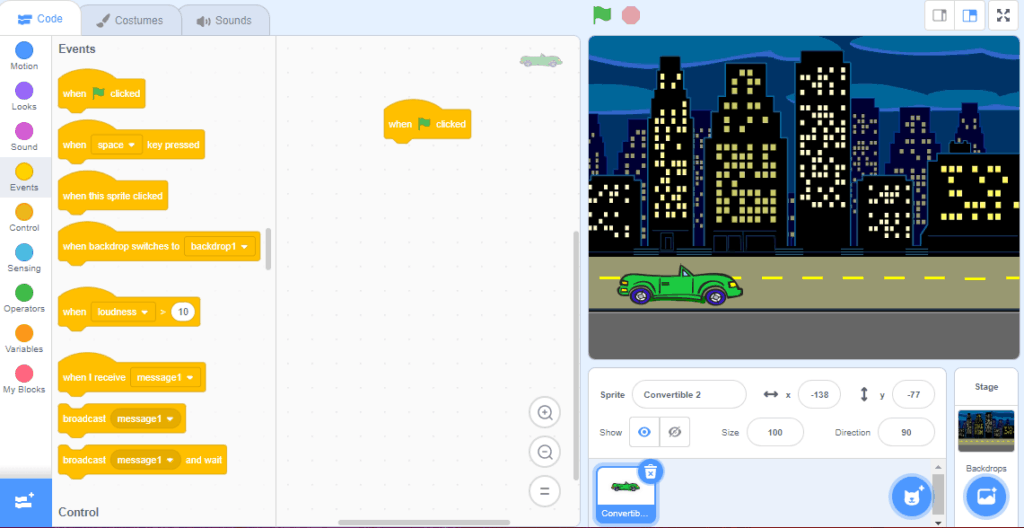
Scratch makes it easy for learners who are just starting out by organizing the types of code you can use into categories. The code blocks are grouped by the following categories: Motion, Looks, Sound, Events, Controls, Sensing, Operators, Variables and My Blocks. These code blocks can be pieced together in the Code Area like placing jigsaw puzzle pieces together. Both the Code Area and the Stage are visible at the same time which allows learners to run code, test, debug and view their creations.
According to the Scratch Wiki, Scratch’s coordinate system uses 2 coordinates, x-coordinate and y-coordinate, to determine the location of a sprite on the stage. The x-coordinate value determines the horizontal location of the sprite and the y-coordinate value determines the vertical location or height. Every Scratch project whether it be a game, story or animation will always have the x,y grid behind the stage to determine where sprites are located.
In this episode, learners will explore:
- Moving their sprite left and right using the arrow keys
Vocabulary
The following vocabulary definitions are from the Scratch Wiki.
- Block Palette (Scratch)
- The Block Palette is the area on the left of the screen when the Code button is opened. On the left, there is an area that contains the nine sections of blocks in Scratch. To the right of that, there is an area that contains blocks that can be dragged into the Code Area to make code.
- Code Area (Scratch)
- The Code Area is the large empty space to the right of the Block Palette. It is an area for storing blocks that run the project. Blocks can be dragged from the Block Palette into the Code Area and arranged to form scripts.
- Sprite (Scratch)
- Either user-created, uploaded, or found in the sprites library, are the objects that perform actions in a project.
- Sprite Pane (Scratch)
- It is a white area located beneath the Stage where all sprites present in a project can be easily accessed to modify or inspect.
- Stage (Scratch)
- The stage is the area where the sprites are and perform their actions. It is located in the top of the area to the right of the Code Area.
- X-coordinate
- A sprite’s x-coordinate is its location on the x (horizontal) axis of the stage. The value increases or decreases depending on how far right or left (respectively) on the Stage the sprite is, where the lateral center is 0.
- Y-coordinate
- A sprite’s y-coordinate is its location on the y (vertical) axis of the stage. The value gets higher or lower depending on how far up or down on the Stage the sprite is, from where the vertical center is 0.
Materials
Computer Activity
This episode will take you through the steps of making your sprite move right and left on the Stage.
Add Your Sprite and Background
- Choose a Backdrop for your project and a Sprite that you want to code to move left and right. If you need help with how to choose a Sprite, see Scratch Basics Episode 2 for more information.

Explore the Location of Your Sprite on the Stage With X and Y Coordinates
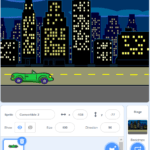
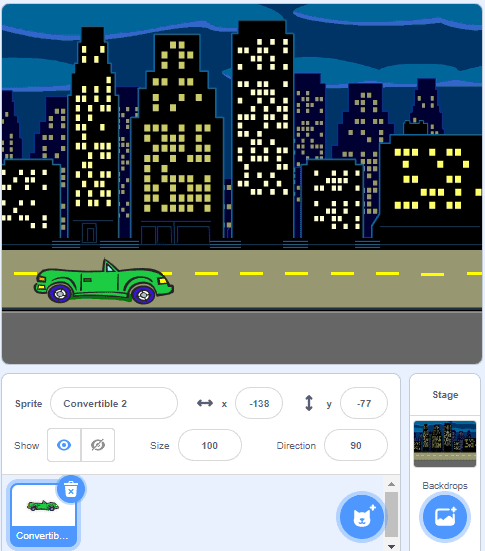
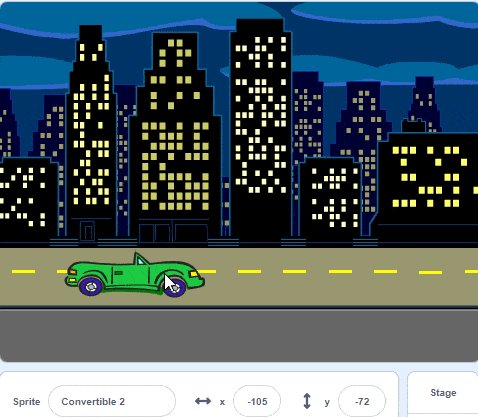
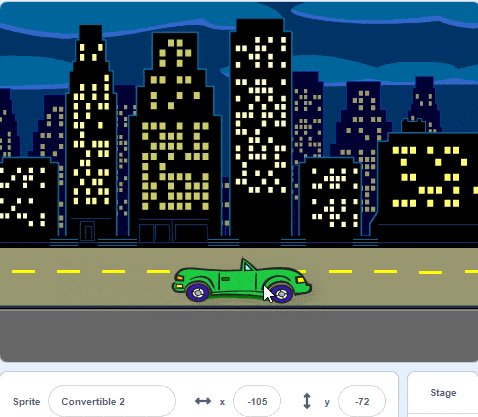
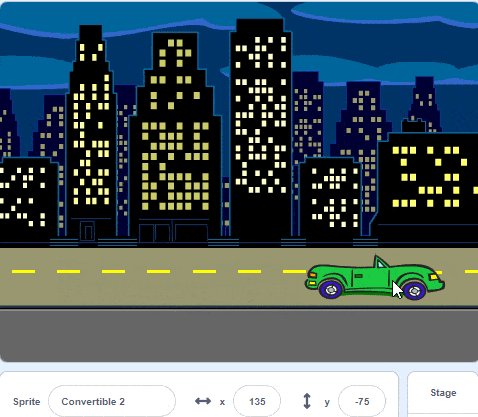
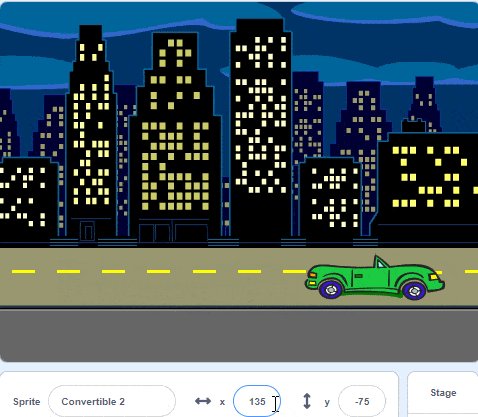
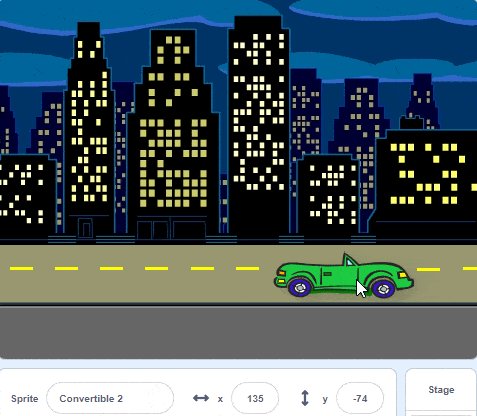
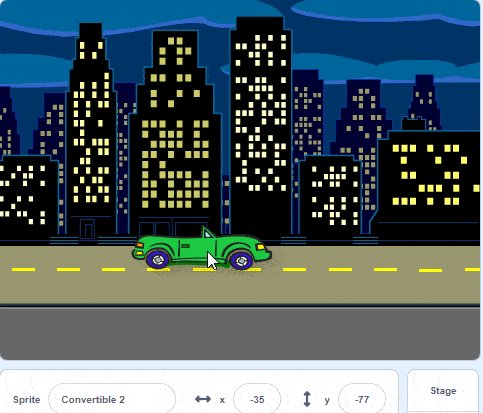
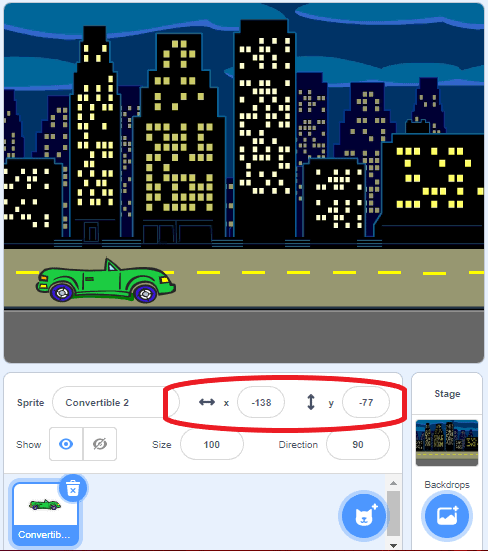
- Before we code anything, click on your sprite on the stage and move it to the right. Notice how the value of the x-coordinate in the Sprites Pane gets bigger! See how the value of the x-coordinate changes from -105 to 135.

- Now move your sprite to the left and notice how the value of the x-coordinate in the Sprites Pane gets smaller. Notice how the value of x changes from 135 to -35.

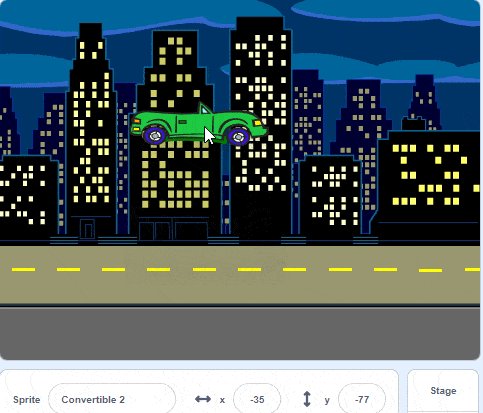
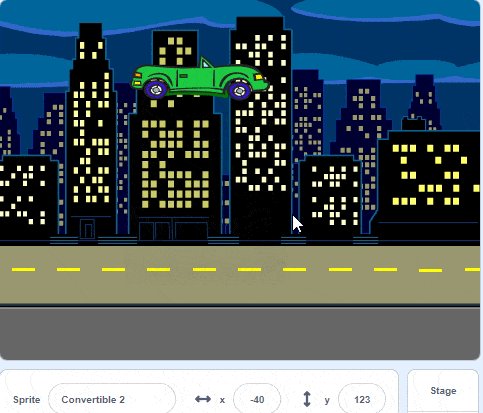
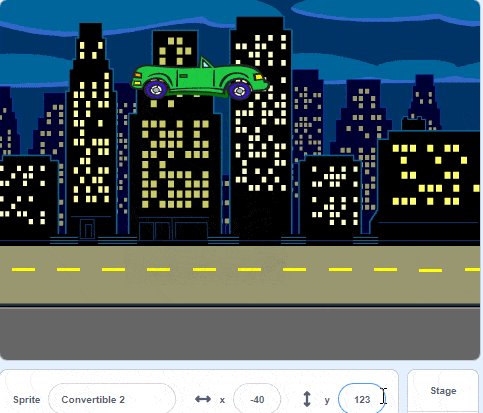
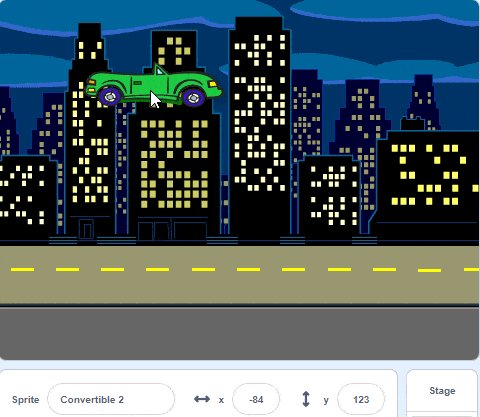
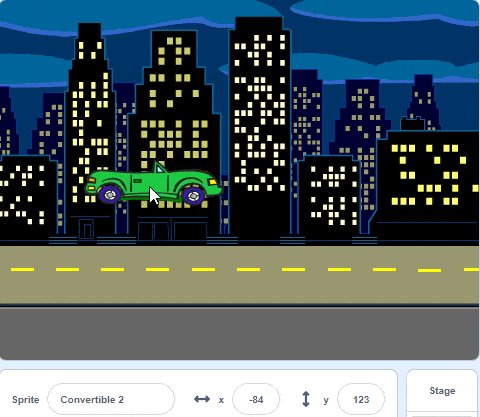
- If you move the sprite upwards on the stage, the value of the y-coordinate in the Sprites Pane will get bigger. Notice how the value of the y-coordinate changes from -77 to 123.

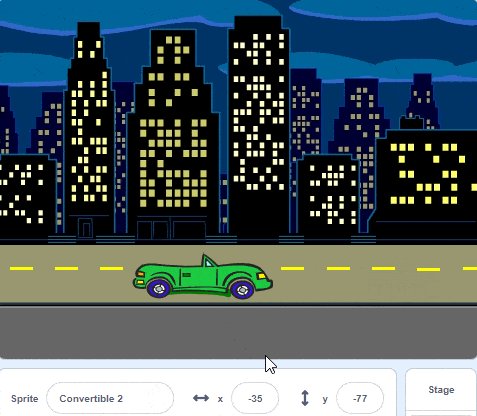
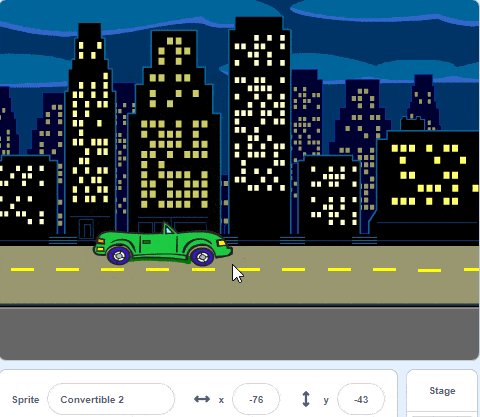
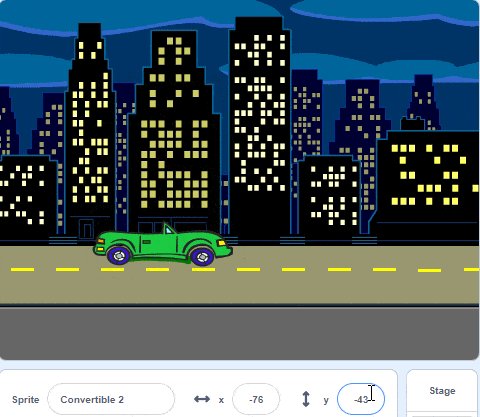
- If you move the sprite downwards the value of the y-coordinate in the Sprites Pane will get smaller. Notice how the value of y changes from 123 to -43.

Set the Start Position of Your Sprite
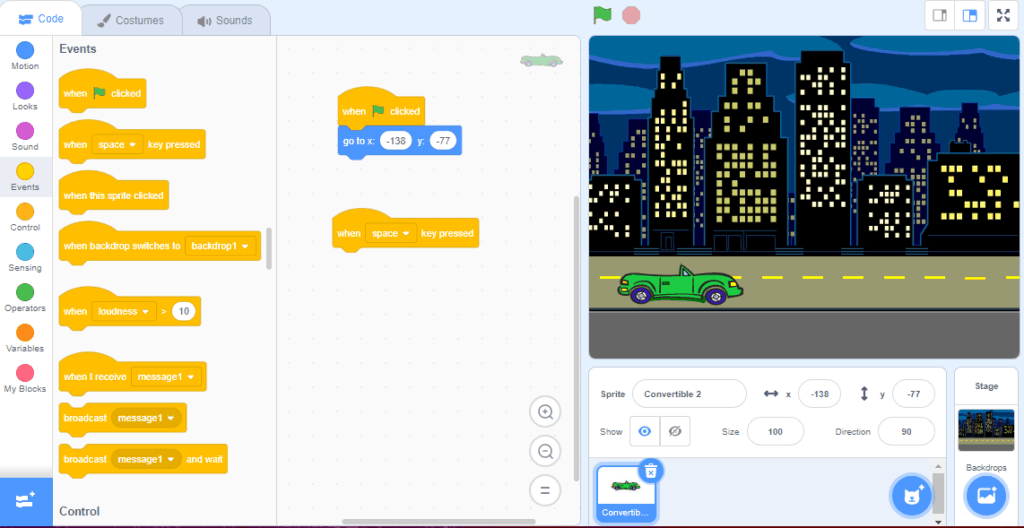
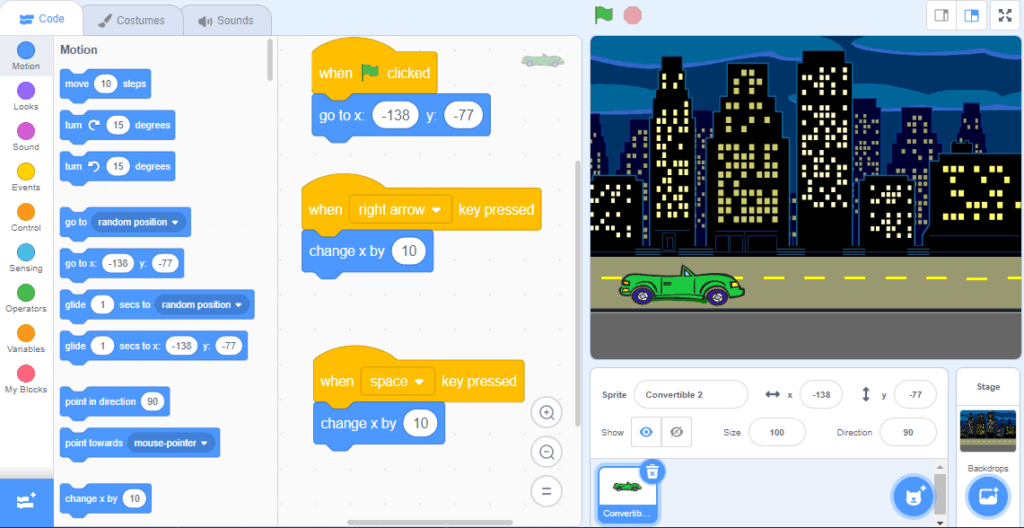
- Drag a “when green flag clicked” block from the Events category in the Block Palette into the Code Area.

- Click on your sprite in the Stage area and drag it to the location you want your sprite to start at everytime you run your code. This will change the x-coordinate and y-coordinate of your sprite in the Sprites Pane.

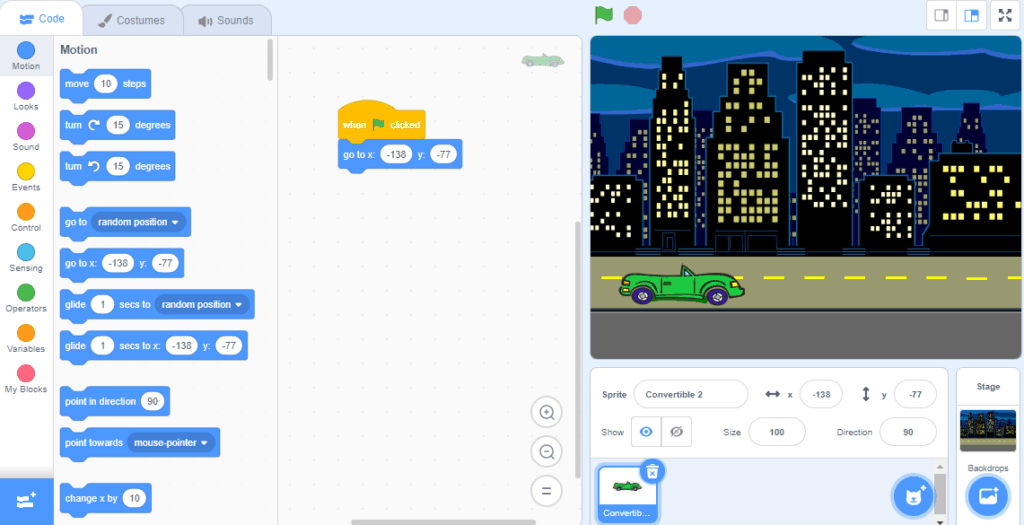
- Click and drag a “go to x: y” coordinates block from the Motion category in the Blocks Palette on to the Code Area. The default x-coordinate and y-coordinate input bubbles on this Motion block will be set to the exact location that your sprite is on the Stage (which means that it will have the same coordinates that are set in the Sprites Pane). This block will tell your sprite to go to that location every time you press the Green Flag.

Moving Left and Right
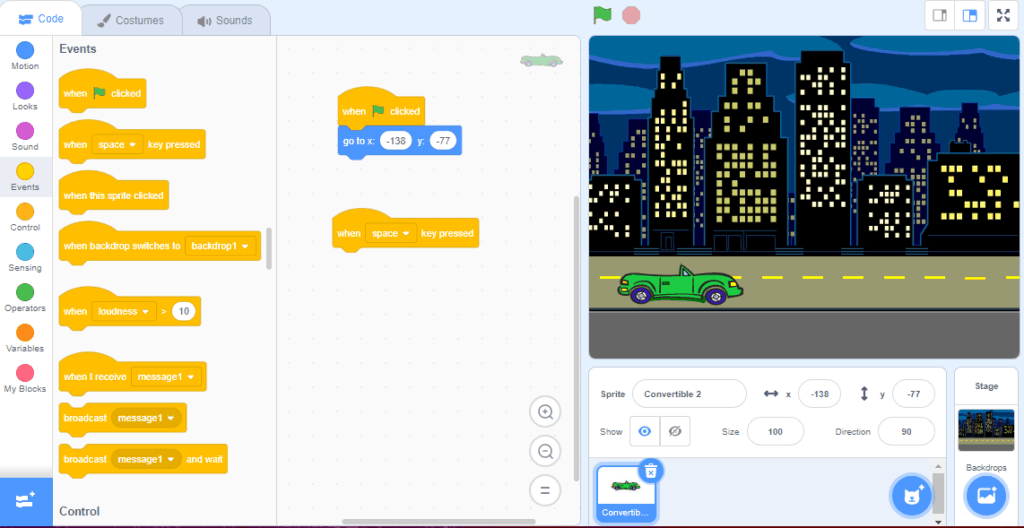
- We are going to begin a new script to make our sprite move left and right. Click and drag a “when space key pressed” block from the Events category in the Block Palette into the Code Area.

This means that whatever code we add underneath this new Events block will run when you press the space key and it will not run when the Green Flag is pressed like the other script.
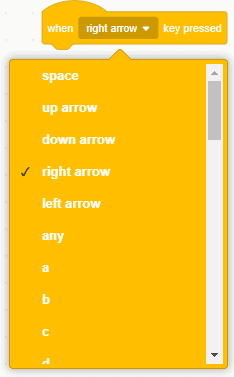
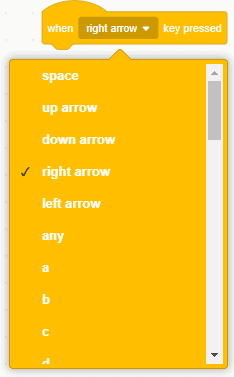
- Click on the drop-down menu in the “when space key pressed” block and select the “right arrow”. Now the code you add underneath this keyboard input Events block will run only when you press the right arrow key on your keyboard.

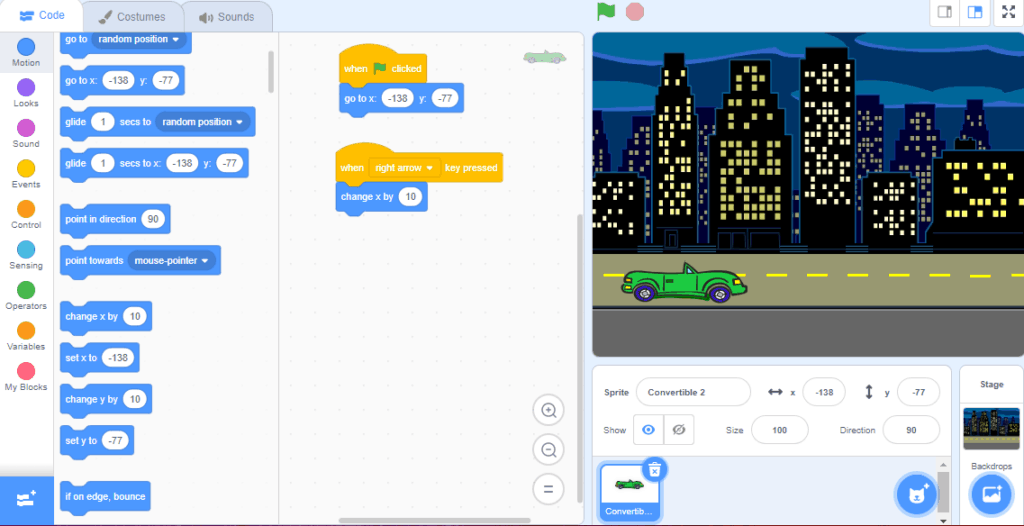
- Go to the dark blue Motion category in the Blocks Palette and select the “change x by” block. Drag this block onto the Code Area and snap it underneath the “when right arrow pressed” Events block. The “change x by 10” block tells your sprite to go right along the x-axis because the number is increasing by 10, meaning it is moving your sprite to a larger x-coordinate. Since we’ve attached this Motion block to the right arrow keyboard input, everytime you press the right key your sprite will move 10 steps to the right.

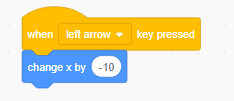
- Now we will follow the same steps to code the sprite to move to the left. Click and drag another “when space key pressed” block from the Events category in the Block Palette into the Code Area.

- Click on the drop-down menu in the “when space key pressed” block and select the “left arrow”. Now the code you add underneath this Events block will run only when you press the left arrow key on your keyboard.

- Go to the dark blue Motion category in the Blocks Palette and select another “change x by” block. Drag this block onto the Code Area and snap it underneath the “when left arrow pressed” Events block.

- Now we need to change the “change x by 10” Motion block to move the sprite to the left. Click on the white input bubble on the duplicated “change x by 10” block and change this number to -10. This will tell your sprite to move to the left along the x-axis because the number is getting smaller. Now when you press the left arrow on your keyboard, your sprite will move 10 steps to the left along the x-axis to a new, smaller x-coordinate.

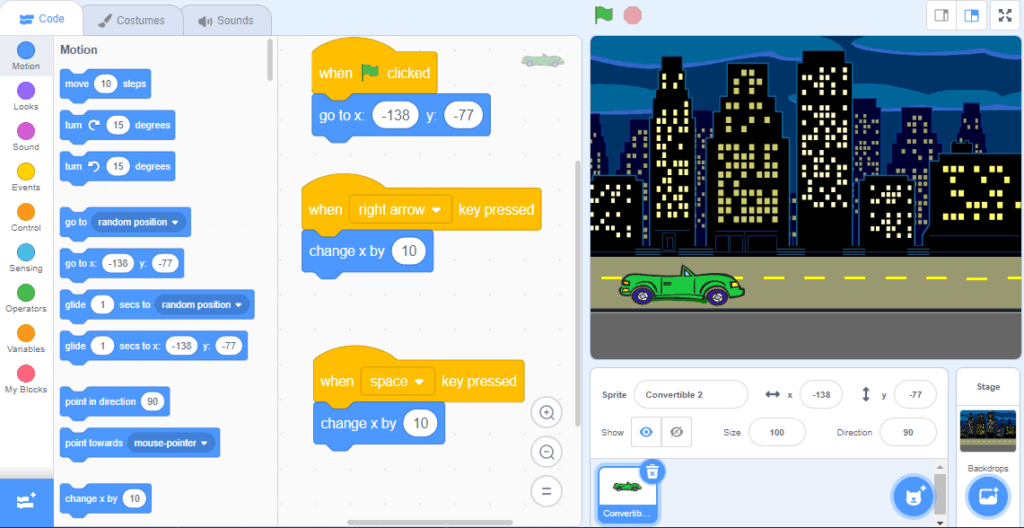
- Your Code Area should now have three Event blocks with code under each block like the image below:

- Test your code! Press the Green Flag and then use the left and right arrows on your keyboard to move the sprite left and right!
Conclusion
In this episode you learned basic Scratch concepts such as how to code a sprite to move left and right on the Stage. What will you create now that you have learned a few Scratch Basics?
We want to see the awesome things you’re creating! Take a photo or video and share your work with us by emailing media@pinnguaq.com or tagging @pinnguaq on Facebook, Twitter, or Instagram. Don’t forget to include the hashtag #LearnWithPinnguaq! You can also upload your project to the Pinnguaq Studio.