Introduction
Scratch is a basic coding language that uses a ‘building block’ style coding to create animated stories, interactive games, simulations, and beautiful artwork. In using Scratch, learners will be introduced to basic coding concepts and develop their computational thinking skills while bringing their own ideas to life. In this series, the basics of Scratch will be introduced to provide learners with the foundational skills required to begin creating in Scratch.
Scratch makes it easy for learners who are just starting out by organizing the types of code you can use into categories. The code blocks are grouped by the following categories: Motion, Looks, Sound, Events, Controls, Sensing, Operators, Variables and My Blocks. These code blocks can be pieced together in the Code Area like placing jigsaw puzzle pieces together. Both the Code Area and the Stage are visible at the same time which allows learners to run code, test, debug and view their creations.
In this episode, learners will explore how to make a Sprite say something.
Vocabulary
The following vocabulary definitions are from Scratch Wiki.
Block Palette (Scratch) - The Block Palette is the area on the left of the screen when the Code button is opened. On the left, there is an area that contains the nine sections of blocks in Scratch. To the right of that, there is an area that contains blocks that can be dragged into the Code Area to make code.
Code Area (Scratch) - The Code Area is the large empty space to the right of the Block Palette. It is an area for storing blocks that run the project. Blocks can be dragged from the Block Palette into the Code Area and arranged to form scripts.
Events (Scratch Block Category) - These blocks are used to sense events, which trigger scripts to run.
Looks (Scratch Block Category) - These blocks are used to control a Sprite’s appearance.
Sprite (Scratch) - Either user-created, uploaded, or found in the sprites library, are the objects that perform actions in a project.
Sprite Pane (Scratch) - It is a white area located beneath the Stage where all sprites present in a project can be easily accessed to modify or inspect.
Stage (Scratch) - The stage is the area where the sprites are and perform their actions. It is located in the top of the area to the right of the Code Area.
Materials
Computer Activity
This episode will take you through the steps of adding code to make your sprite say something using the speech bubble.
Music Attribution: Happy Life by FREDJI, on SoundCloud (link: https://soundcloud.com/fredjimusic) and Facebook (link: www.facebook.com/fredjimusic/)
Add Your Sprite and Background
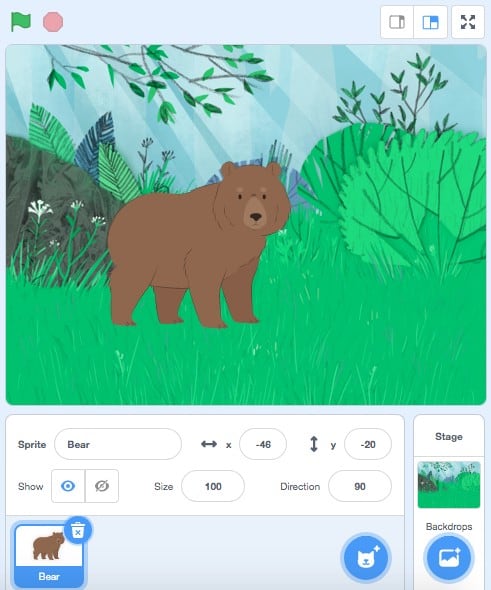
- Add your sprite and Backdrop first before you begin adding code. I’ve chosen the Bear sprite and the Forest Backdrop for my project. For steps on how to do this, refer to Scratch Basics – Episode 2: Deleting a Sprite, Adding a Sprite & Adding a Backdrop .

Code Your Bear to Say “Hello” with A Speech Bubble
- First, make sure your sprite is highlighted in the Sprite Pane.

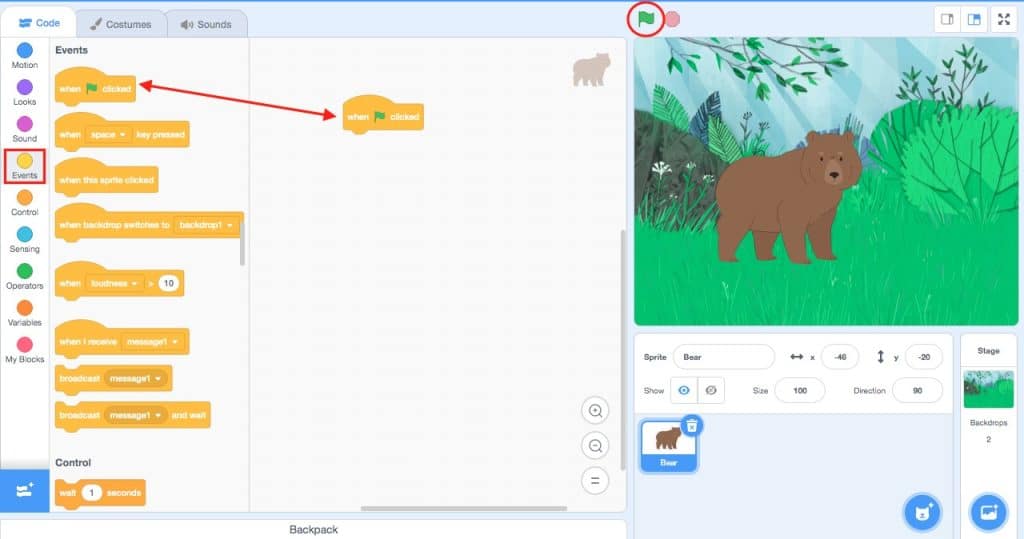
- Drag a “When Green Flag Clicked” block from the Events category in the Block Palette into the Code Area. This block will tell your code to run when you click on the green flag above the stage.

Every script of code that you create for your sprite to follow must begin with an Events block!
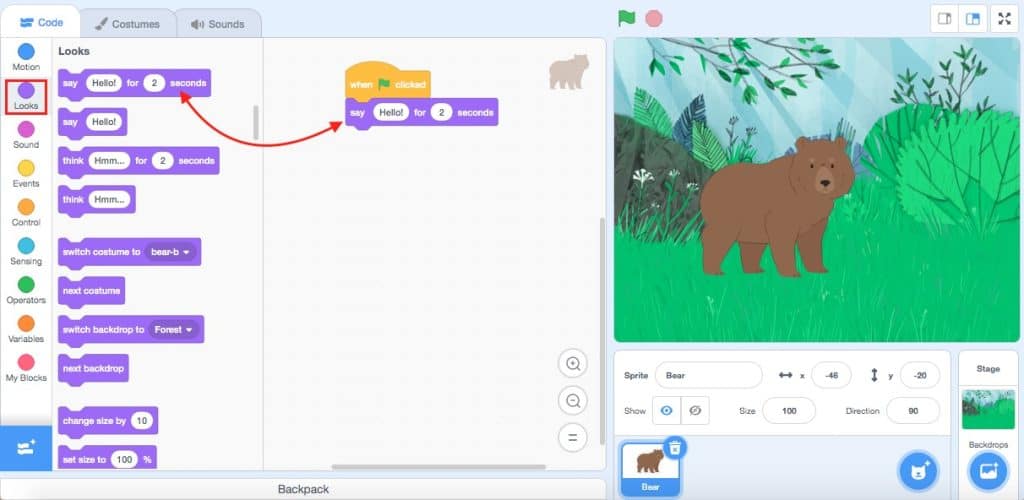
- Next, go to the Looks category in the Blocks Palette. This category has blocks that will change how your sprite looks. Select the “Say Hello for 2 Seconds” block. Drag this block onto the Code Area and snap it underneath the ‘When Green Flag Clicked’ block.

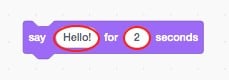
This ‘Say’ block has two inputs; one for what will be displayed in the speech bubble, and one for the number of seconds that the speech bubble will show on the Stage.

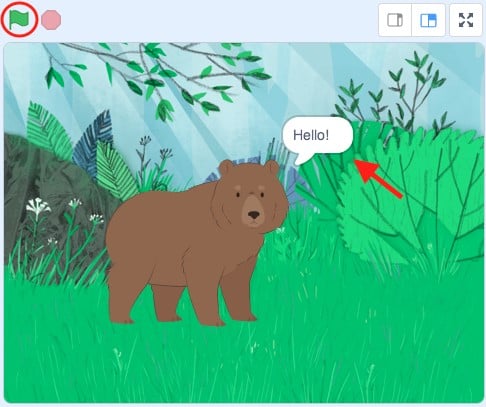
Press the Green Flag on top of the Stage to test your code! When you hit the Green Flag, you’ll notice that the sprite says “Hello” for two seconds!

Change What Your Sprite Says and How Long it Says It
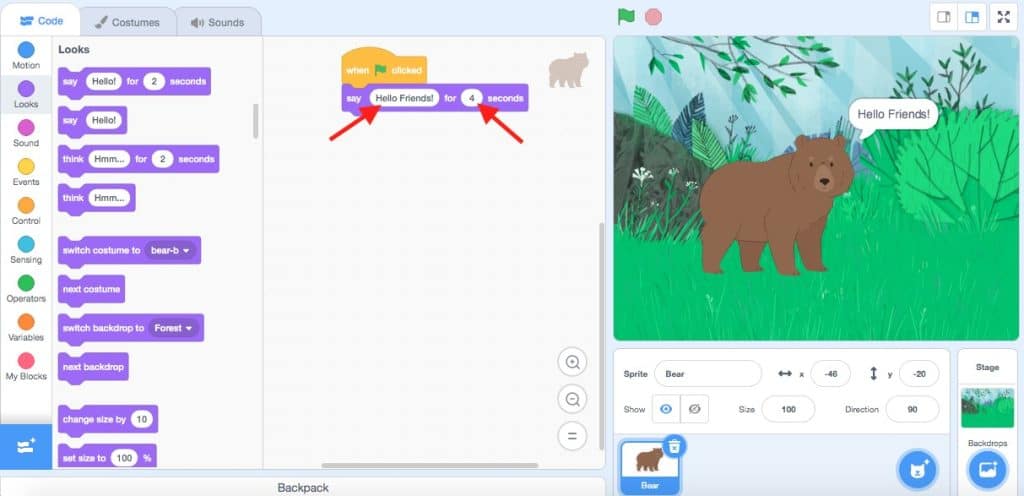
- To change what is displayed in the speech bubble on the Stage, you can click on the white input bubble that says “Hello” in the Code Area and type what you want your sprite to say. I’ve changed my input to say “Grrrrrrrrrr!”. You can click on the white input bubble with the number “2” and change that to the number of seconds you would like the speech to appear on the stage. I’ve changed mine to three seconds so that the speech bubble stays on the Stage long enough to read.

Add More Speech!
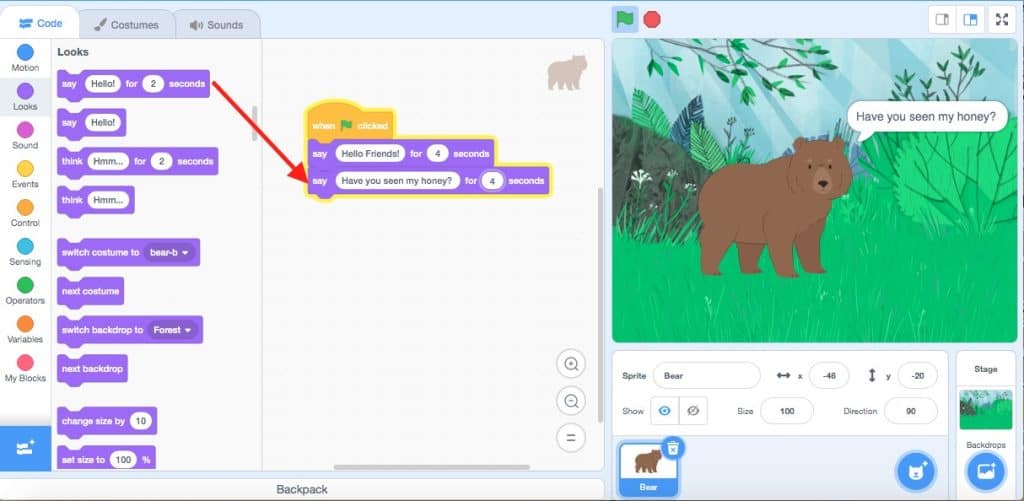
- To have your sprite say more, add another “Say Hello for 2 Sec” block and snap it underneath your script in the Code Area! You can add as many “Say” blocks as you’d like! The speech bubbles will play in the order that you have placed them in the script, so the bear sprite will first say “Grrrrrrrrrrrr” for four seconds, and then it will say “Have you seen my honey?” for four seconds in a different speech bubble.

It’s a good idea to use more than one ‘Say Hello for 2 Seconds” block if you have a lot for your sprite to say. This will break your speech up so that your speech bubbles aren’t too long. We often take pauses and breaths after our sentences when we speak, so this will create that effect with your Sprite’s speech by separating its sentences into separate speech bubbles.
Now you are ready to create your own Scratch project with a talking sprite! What will you make your Sprite say?
Conclusion
In this episode you learned basic Scratch concepts such as how to make your sprite say something by using a Looks block. What will you create now that you have learned a few Scratch Basics?
We want to see the awesome things you’re creating! Take a photo or video and share your work with us by emailing media@pinnguaq.com or tagging @pinnguaq on Facebook, Twitter, or Instagram. Don’t forget to include the hashtag #LearnWithPinnguaq! You can also upload your project to the Pinnguaq Studio.
Resources
- Scratch Wiki
- Scratch Basics – Episode 1: Introduction to the Scratch Working Environment
- Scratch Basics – Episode 2: Deleting a Sprite, Adding a Sprite & Adding a Backdrop
- Scratch Basics – Episode 4: Adding Sound